我期望能够轻松添加功能,以便能够直接在 select 中单击 optgroup
<select id="MySelect" name="MySelect">
<option value="">Select ...</option>
<optgroup label="Group1" data-id="Group1">
<option selected="selected" value="1">Value 1</option>
<option value="2">Value 2</option>
</optgroup>
<optgroup label="Group2" data-id="Group2">
<option value="3">Value 3</option>
<option value="4">Value 4</option>
</optgroup>
</select>
使用支持的jQuery
$("#MySelect").on('click', 'optgroup', function() {
alert($(this).data('id'));
});
和CSS:
#MySelect optgroup {
background-color: orange;
cursor: pointer;
}
但是:
- Chrome 38 忽略
optgroup的cursorcss,并完全忽略事件点击 - Firefox 32 支持
cursorcss,并直接忽略optgroup上的点击事件。 - IE 11 在点击
optgroup时会触发 click 事件,但是data-id报告最后选择的选项的optgroup',这将是错误的,除非最后一个子选项意外地位于父optgroup之下。
在 jQuery 2.1.0 中,如果单击 optgroup 下的子选项之一,IE 和 FireFox 将引发点击事件,但 Chrome 不会。
这三个浏览器对于应用于 optgroup 的背景 css 颜色是否应该应用于子 selects 也有不同的意见。
更不用说缺少对 nested optgroups 的支持了
然后导致了 alternative hacks 的实践optgroup like option 缩进选择具有不同 css 样式的 group headers,这会丢失键盘选择可用性。
长话短说
所以我的问题是,optgroup 至少自 4.01 以来一直在 html 中似乎被困在了傻 Angular Angular 落(图表 A:bottom of the W3C wiki 上的 optgroup 链接给出了 404)。这是为什么?,那么在optgroup标准化之前,是否有解决方案(例如库-modernizr、jQuery-plugin)?
编辑
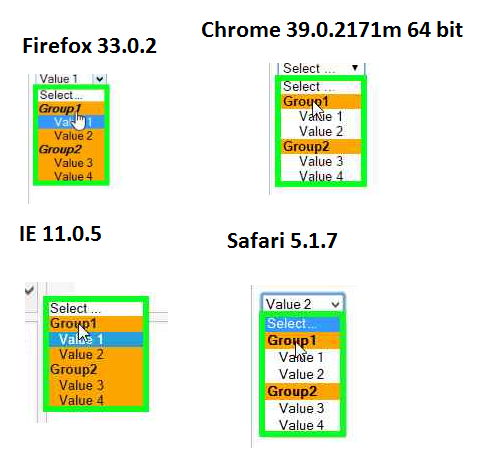
这是我在 Windows 8.1 PC 上安装的 4 个浏览器的 CSS 差异的图片 - 只有 FF 显示光标; FF 和 IE 也将 OptGroup 的 background-color 应用于选项。

最佳答案
我将在这里放置一个答案并尝试给出一些观点。 HTML 中的 optgroup 标签并非设计用于单击、选择或使用。它旨在成为一个指导工具,让用户了解一组特定的选项与之前的一组选项不同。您很可能已经意识到这一点,我提供此信息是为了引导您了解我所提供的内容。
(function($){
$(document).on('change','#MySelect',function(){
var test = $(this).find(':selected').parent().data('id');
console.log(test);
});
}(jQuery));
当用户选择一个选项时,这段代码将从optgroup的data中注册id值。这比点击 optgroup 的人更有可能发生。考虑用户将如何查看您的数据。他们将查看选择并查看分离的数据。他们可能会使用 optgroup 作为他们想要的正确选项的指南,但他们不太可能尝试点击它。
我想你想用这些 optgroup 提供某种信息事件,遗憾的是我不知道如何提供。收听 change 事件可能是您提供有关它的信息并提供您的弹出窗口、信息性文本或您能想到的任何内容以传达重点的最佳机会。
请在评论中提供更多信息,以帮助我帮助您。我不明白你的目标或你为什么想要这个功能,但我想尝试帮助指导你朝着正确的方向前进..
CSS 编辑
所以你提出了一个关于 CSS 的观点,我想我有一个答案。将 optgroup 想象成一个 div 元素,将 options 想象成内部元素。现在实际上它们以任何方式布置,因此不难想象。
现在...当你给 optgroup 的 css 说:background: red: optgroup 本身应该被转换,但实际上 optgroup 正在占用其内容的高度,即 option 中的内容。或内部元素。在大多数浏览器中,我假设(因为 optgroup 很少使用)option 标签有一个默认的背景色 transparent 允许 选择 以获得白色 或#ffffff 的背景色。在这种情况下,options 似乎采用了 optgroup 的颜色,但实际上它们没有基础。通过将 css 更改为选项的默认值,我们解决了这个问题。
option{
background: #fff;
}
在所有版本的 IE、Firefox 和 Chrome 中,这会删除您从 optgroup 中看到的红色。
关于html - 如何处理 optgroup 在不同浏览器中的不同行为?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26688897/