设置 pointer-events:none 似乎也关闭了触摸事件。这显然没有意义,因为“触摸”事件不是“指针”事件。我的手指不是指针。 :)
有什么方法可以仅关闭指针/鼠标事件,但不影响触摸事件吗?像 touch-events 这样的属性会很好。
最佳答案
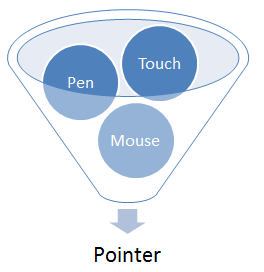
实际上,根据定义,触摸事件是一种特定类型的指针事件。
来自 W3.org, Pointer Events, Section 1
A pointer can be any point of contact on the screen made by a mouse cursor, pen, touch (including multi-touch), or other pointing input device.
还有:
The events for handling generic pointer input look a lot like those for mouse: pointerdown, pointermove, pointerup, pointerover, pointerout, etc. This facilitates easier content migration from Mouse Events to Pointer Events. Pointer Events provide all the usual properties present in Mouse Events (client coordinates, target element, button states, etc.) in addition to new properties for other forms of input: pressure, contact geometry, tilt, etc. So authors can easily code to Pointer Events to share logic between different input types where it makes sense, and customize for a particular type of input only where necessary to get the best experience.

因此,设置 pointer-events:none;将影响触摸和鼠标事件。
所以回答你的问题;你无法区分 mouse events (我假设 pointer events 在你的问题中你基本上是指 mouse events )和 touch events仅使用 css 和 pointer-events属性(property)。但是因为 mouse events和 touch events不同,在这种情况下,您可以根据需要恢复为 javascript。
关于javascript - 如何消除指针事件,但不消除触摸事件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27072341/