我有 3 个容器作为响应页面的一部分。在移动 View 中,它们必须按顺序显示 - 蓝色、红色、绿色,像这样堆叠在一起......
<div class="blue"></div>
<div class="red"></div>
<div class="green"></div>
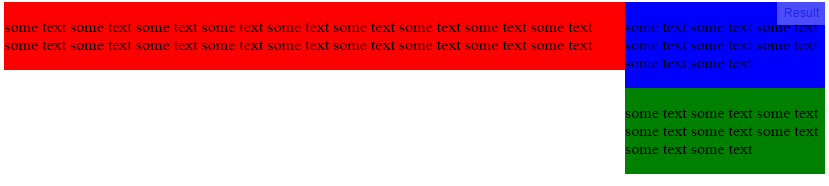
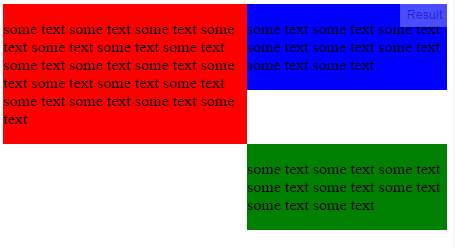
这很好,但在桌面体验中,使用相同的标记,它们必须如上图所示显示,即蓝色和绿色容器在右边,宽度固定,红色容器在右边左边,因此红色容器必须跨越页面的剩余宽度,如下所示:

我看到一个问题,在较小的分辨率下,绿色容器会被推下,见下文

有什么办法可以解决这个问题吗?
最佳答案
您可以使用以下样式:
.test1 {
padding-right:200px;
}
.right {
float:right;
width:200px;
margin-right:-200px;
clear:right;
}
.left {
float:left;
width:100%;
}
关于html - float 元素被前一个元素向下推,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28189709/