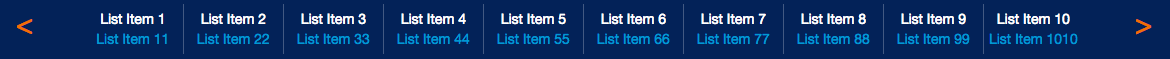
我想创造这样的东西

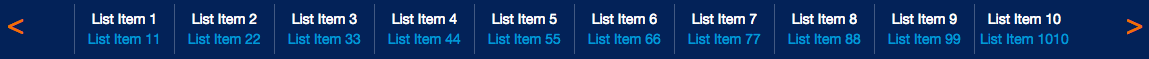
但我有管理以下内容

我怎样才能将 border-left :none 给第一个可见的 child ?
我无法创建相同的示例,但您可以从我的 jsFiddle 中获得灵感.
<body onload='getAllListItems()'>
<div id='t'>
<button id='left' onClick="move(left)">
<</button>
<div id='list'>
<ul id='list-items'>
<li class="list">slide1</li>
<li class="list">slide2</li>
<li class="list">slide3</li>
<li class="list">slide4</li>
<li class="list">slide5</li>
<li class="list">slide6</li>
<li class="list">slide7</li>
<li class="list">slide8</li>
<li class="list">slide9</li>
<li class="list">slide10</li>
<li class="list">slide11</li>
</ul>
</div>
<button id='right' onClick='move(right)'>></button>
</div>
</body>
ul {
float:left;
height:50px;
width: 800px;
overflow: hidden;
}
#t{
background-color:#f16f00;
border: 1px #ffffff solid;
}
ul li {
border-left: 1px solid;
border-left-color: #f16f00;
color: #ffffff;
text-align: center;
width: 100px;
height: 50px;
float: left;
list-style-type: none;
background-color:#032258;
padding-top: 0;
padding-bottom: 0;
}
ul li:first-child {
display: block;
}
#left, #right {
float:left;
height:50px;
background-color:aqua;
font-size:2em;
padding-left: 20px;
padding-right:20px;
}
var list_items = [];
var index = 0;
var list_length = 0;
function getAllListItems() {
var temp = document.getElementsByClassName('list');
console.log(temp);
for (i = 0; i < temp.length; i++) {
list_items.push(temp[i]);
}
list_length = temp.length;
}
getAllListItems();
function move(dir) {
if (dir === left) {
var k = index + 1;
console.log('i:'+index);
console.log('k:'+k);
list_items[index].style.display = 'block';
list_items[index].style.border = 'none';
index--;
list_items[k].style.borderleft = '1px solid #425982';
if (index < 0) {
index = 0;
}
} else if (dir === right) {
list_items[index].style.display = 'none';
if (index >= ((list_length) - 1)) {
index = (list_length) - 1;
} else {
index++;
}
} else {
}
}
最佳答案
ul li:first-child {
display: block;
border-left:0px solid red;
}
You already have a class called
ul li:first-childjust addborder-left:0px solid red;to it.
Sorry see the below code for the answer you needed. Your question wasn't good enough to understand at one shoot
var list_items = [];
var index = 0;
var list_length = 0;
function getAllListItems() {
var temp = document.getElementsByClassName('list');
console.log(temp);
for (i = 0; i < temp.length; i++) {
list_items.push(temp[i]);
}
list_length = temp.length;
}
getAllListItems();
function move(dir) {
if (dir === left) {
var k = index + 1;
console.log('i:'+index);
console.log('k:'+k);
list_items[index].style.display = 'block';
list_items[index].style.borderLeft = 'none';
index--;
list_items[k].style.borderLeft = '1px solid #f16f00';
if (index < 0) {
index = 0;
}
} else if (dir === right) {
list_items[index].style.display = 'none';
list_items[index+1].style.borderLeft = '0px solid red';
if (index >= ((list_length) - 1)) {
index = (list_length) - 1;
} else {
index++;
}
} else {
}
}ul {
float:left;
height:50px;
width: 800px;
overflow: hidden;
}
#t{
background-color:#f16f00;
border: 1px #ffffff solid;
}
ul li {
border-left: 1px solid;
border-left-color: #f16f00;
color: #ffffff;
text-align: center;
width: 100px;
height: 50px;
float: left;
list-style-type: none;
background-color:#032258;
padding-top: 0;
padding-bottom: 0;
}
ul li:first-child {
display: block;
border-left:0px solid red;
}
#left, #right {
float:left;
height:50px;
background-color:aqua;
font-size:2em;
padding-left: 20px;
padding-right:20px;
}<body onload='getAllListItems()'>
<div id='t'>
<button id='left' onClick="move(left)">
<</button>
<div id='list'>
<ul id='list-items'>
<li class="list">slide1</li>
<li class="list">slide2</li>
<li class="list">slide3</li>
<li class="list">slide4</li>
<li class="list">slide5</li>
<li class="list">slide6</li>
<li class="list">slide7</li>
<li class="list">slide8</li>
<li class="list">slide9</li>
<li class="list">slide10</li>
<li class="list">slide11</li>
</ul>
</div>
<button id='right' onClick='move(right)'>></button>
</div>
</body>Chnages in you css
ul li:first-child {
display: block;
border-left:0px solid red;
}
Change in your JS
function move(dir) {
if (dir === left) {
var k = index + 1;
console.log('i:'+index);
console.log('k:'+k);
list_items[index].style.display = 'block';
list_items[index].style.borderLeft = 'none';
index--;
list_items[k].style.borderLeft = '1px solid #f16f00';
if (index < 0) {
index = 0;
}
} else if (dir === right) {
list_items[index].style.display = 'none';
list_items[index+1].style.borderLeft = '0px solid red';
if (index >= ((list_length) - 1)) {
index = (list_length) - 1;
} else {
index++;
}
} else {
}
}
关于javascript - 如何将 border-left none 赋予列表的第一个可见子项?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30023197/