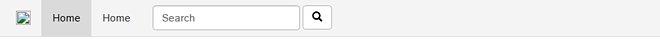
我正在使用 Bootstrap 制作导航栏,当我尝试添加搜索栏时,它位于其他元素下方而不是它们旁边。
我在所有内容之后导入了 jQuery 和 Bootstrap JavaScript,以及在 head 标签中导入的 Bootstrap CSS。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a class="navbar-brand" href="#"><img src="logo.png"></a>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
<form class="navbar-form">
<input type="text" class="form-control" placeholder="Search">
<button type="submit" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</form>
</ul>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>最佳答案

- 您可以使用 Default navbar作为样本。
- 将表格放在
<ul></ul>之外阻止。
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<div class="navbar navbar-default navbar-fixed-top">
<div class="container">
<a class="navbar-brand" href="#"><img src="logo.png"></a>
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Home</a></li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default"><span class="glyphicon glyphicon-search"></span></button>
</form>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>关于html - Bootstrap 导航栏中的文本输入,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38465098/