我读了一本名为“防弹网页设计”的书,那是我不太理解的东西。 它说“虽然我们已经为 #nav 声明了 720 像素的宽度,但为了缩进选项卡,我们还分配了 46 像素的左填充。由于填充被添加到元素的宽度,导航的总宽度等于 766 像素。”
#nav
{
float:left;
width:720;
margin:0;
padding:10px 0 0 46px;
background:#FFCB2D;
}
我的意思是在#nav 选择器中定义的宽度为 720 像素,填充为 46 像素。 我不知道这本书的总宽度是什么意思。我以前从未听过这种表达方式。 总宽度是等于宽度 + 填充的常用术语吗?
最佳答案
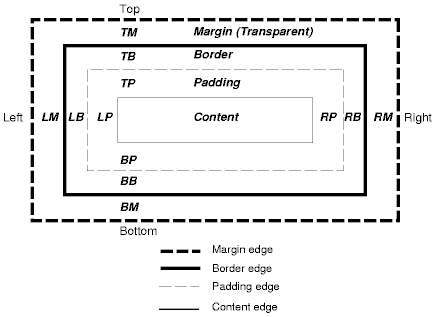
如果您查看下图,您会发现填充对 block 的总宽度有影响:

此外,作者对填充使用简写符号,分解为:
top-padding: 10px;
right-padding: 0px;
bottom-padding: 0px;
left-padding: 46px;
水平填充有助于总宽度。
关于html - 这个总宽度实际上意味着什么,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18319260/