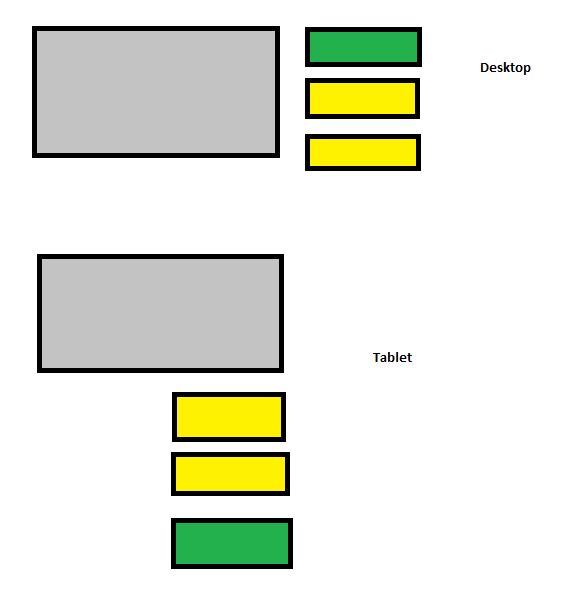
在 Bootstrap 或 Foundation 中说, 是否可以实现这种布局?

你看到这里的问题了吗? 平板电脑大小时,顶栏应位于底部。 推/拉技巧在这里不适用,因为这是一个 不同类型的列重新排序。
你有什么想法吗?
最佳答案
您可以将 CSS 中的 order 属性与 flex-boxes 一起使用。
https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties#order
在此处检查浏览器兼容性 http://caniuse.com/#search=order
关于html - 重新排序不同屏幕尺寸的列堆栈,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30928132/