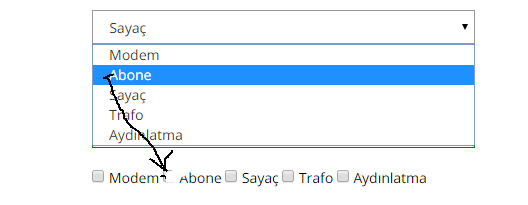
当我从组合框中选择一个项目时,如何禁用复选框。例如,如果我选择“ABONE”,angular 将使 abone 复选框禁用。
注意(示例):DefinitionType : ABONE
<div class="row">
<div class="form-group">
<label class="control-label col-md-2">Tanım Tipi<sup>*</sup></label>
<div class="col-md-3">
<select class="form-control" placeholder="Tanım Tipi" ng-options="field.value for field in DefinitionTypes" ng-model="DefinitionType" required></select>
</div>
</div>
</div><br />
Ekstra Tanım Tipi
<div class="checkboxinsameline" ng-repeat="item in DefinitionTypes">
<label>
<input type="checkbox" name="item.value" ng-click="DefinitionTypesChecked(item.id)" > {{item.value}}
</label>
</div>
</div>
</div>
</div><br />
最佳答案
您必须在输入中添加此属性:
ng-disabled="item.value == DefinitionType.value"
当您输入的值等于您选择的模型的值时,这将禁用您的输入。
关于javascript - 如何使复选框禁用angular.js,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32244642/