我有水平滚动列。里面有一些带有标题的文本。我需要让每个标题都形成一个新列并占据属于它的列上方的所有空间:
但我能做的最好的事情是(顺便说一下,它在 Firefox 中失败了):
我tried to archive desired result using inline-blocks ,但另一个问题发生在那里。我还尝试了一些负边距、绝对定位和 transform 的方法,但没有成功:它们不允许超过列(除了 absolute 与 conteiner 上下文:它忘记了基于列的水平定位)。
最简单的代码 https://jsfiddle.net/07n6L2yh/10/
.container {
outline: 1px dotted gray;
height: 200px;
-moz-column-width: 10em;
column-width: 10em;
-moz-column-fill: auto;
column-fill: auto;
overflow-x: auto;
}
h2 {
break-before: column; /* Firefox? */
border-bottom: 1px solid;
margin: 0 0 .25em;
}
p {
margin: 0;
}<div class="container">
<h2>Lorem ipsum</h2>
<p>Lorem ipsum dolor sit amet, eu eirmod complectitur pri, agam libris euripidis no quo. In cum adolescens necessitatibus, et hinc nominati indoctum his, idque prompta moderatius cu per. Quo ei novum utroque, ius ex graecis volutpat quaerendum! Ea assum erroribus accommodare pri, simul omnesque scaevola has cu, an putant tacimates ius. Ius soluta nonumes ei? Ex modus eligendi repudiandae ius, nec cu quem delicatissimi.</p>
<h2>AAA</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur, explicabo.</p>
<h2>Dolor sit</h2>
<p>Lorem ipsum dolor sit amet, eu eirmod complectitur pri, agam libris euripidis no quo. In cum adolescens necessitatibus, et hinc nominati indoctum his, idque prompta moderatius cu per. Quo ei novum utroque, ius ex graecis volutpat quaerendum!</p>
<h2>BBB</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
<h2>CCC</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
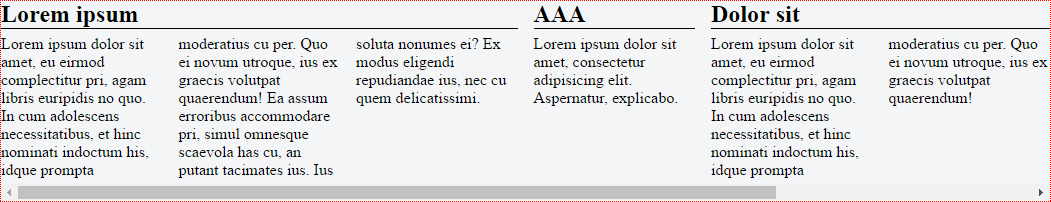
</div>最佳答案
.container {
outline: 1px dotted red;
height: 200px;
min-width: 650px;
display: flex;
overflow-x: scroll;
}
h2 {
break-before: column; /* Firefox? */
border-bottom: 1px solid;
margin: 0 0 .25em;
}
p {
margin: 0;
-moz-column-width: 7em;
column-width: 7em;
-moz-column-rule: fill;
column-rule: fill;
overflow-x: auto;
display: block;
font-size: 10px;
}
.each-sec{
padding: 1em;
}<div class="container">
<div class="each-sec">
<h2>Lorem ipsum</h2>
<div>
<p>Lorem ipsum dolor sit amet, eu eirmod complectitur pri, agam libris euripidis no quo. In cum adolescens necessitatibus, et hinc nominati indoctum his, idque prompta moderatius cu per. Quo ei novum utroque, ius ex graecis volutpat quaerendum! Ea assum erroribus accommodare pri, simul omnesque scaevola has cu, an putant tacimates ius.</p>
</div>
</div>
<div class="each-sec">
<h2>AAA</h2>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur, explicabo.</p>
</div>
</div>
<div class="each-sec">
<h2>Dolor sit</h2>
<div>
<p>Lorem ipsum dolor sit amet, eu eirmod complectitur pri, agam libris euripidis no quo. In cum adolescens necessitatibus, et hinc nominati indoctum his, idque prompta moderatius cu per. Quo ei novum utroque, ius ex graecis volutpat quaerendum!</p>
</div>
</div>
<div class="each-sec">
<h2>Lorem ipsum</h2>
<div>
<p>Lorem ipsum dolor sit amet, eu eirmod complectitur pri, agam libris euripidis no quo. In cum adolescens necessitatibus, et hinc nominati indoctum his, idque prompta moderatius cu per. Quo ei novum utroque, ius ex graecis volutpat quaerendum! Ea assum erroribus accommodare pri, simul omnesque scaevola has cu, an putant tacimates ius.</p>
</div>
</div>
</div>如果你希望所有列的宽度相同,请将 css 添加到类 each-div
.each-sec{
padding: 1em;
flex: 1;
}
关于html - 带有多列标题的水平列,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38612128/