使用 HTML5 srcset 的官方规范 image candidate string ,我创建了以下正则表达式:
/<img[^\>]*[^\>\S]+srcset=['"](?:([^"'\s,]+)\s*(?:\s+\d+[wx])(?:,\s*)?)+["']/gm
...应该匹配以下标签:
<img srcset="image@2x.png 2x, image@4x.png 4x, image@6x.png 6x">
...并返回指定的三个文件名(image@2x.png, image@4x.png, image@6x.png).
然而,即使它匹配,它也只返回最后一个。看这个Regex101 demo .
我做错了什么?
最佳答案
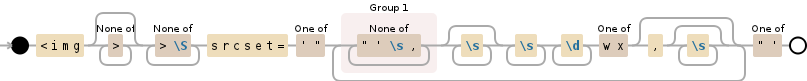
正如您在此可视化中看到的,捕获组括号位于重复模式中。这会导致正则表达式只返回最后一个。
<img[^\>]*[^\>\S]+srcset=['"](?:([^"'\s,]+)\s*(?:\s+\d+[wx])(?:,\s*)?)+["']

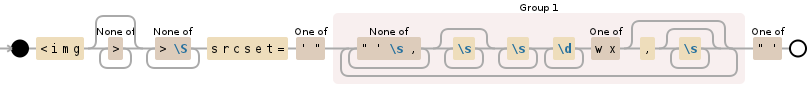
正则表达式不能返回相同捕获组的多个实例。您需要做的是捕获整个文件,然后进一步检查以获取各个文件名:
<img[^\>]*[^\>\S]+srcset=['"]((?:[^"'\s,]+\s*(?:\s+\d+[wx])(?:,\s*)?)+)["']

关于regex - 如何从 srcset 属性中提取图像集?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26466724/