我正在尝试弄清楚如何为 16 个不同的 div 提供存储在 16 个元素长数组中的 ID 名称。
这样我就可以随机化内存游戏的 div“位置”,因为如果可能的话,将有 8 种不同的 div 样式随 div id 一起改变。
我的计划是让 div id 的名称与该特定 div 的样式名称相同。
有什么方法可以将第一个div的id和样式设置为myarray[0]中的值,将第二个div的id和样式设置为myarray[1],依此类推?
编辑:
var card = ["orange","orange","pink","pink","red","red","purple","purple",
"blue","blue","green","green","brown","brown","yellow","yellow"];
for(var j, x, i = card.length; i; j = parseInt(Math.random() * i),
x = card[--i], card[i] = card[j], card[j] = x);
然后在 body 的后面,我试图实现代表这一点的东西:
<div id="card[0]"></div>
<div id="card[1]"></div>
<div id="card[2]"></div>
等等……
最佳答案
这是使用纯 JavaScript 随机化类名的解决方案。
更新的答案
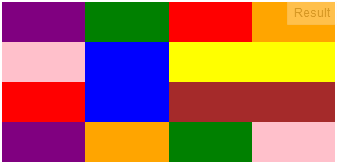
既然问题已经得到澄清,我已经更新了我的解决方案,这是根据您的颜色进行调整的。我已将 .card 的 background-color 设置为数组中设置的颜色。这也可以使用 id 轻松完成,我建议不要在 id 中使用 [] 字符,尽管我认为我不是确定这是否符合标准。

var colors = [
"orange","orange","pink","pink","red","red","purple","purple",
"blue","blue","green","green","brown","brown","yellow","yellow"
];
var divs = document.getElementsByClassName("card");
while (divs.length > 0) {
var i = Math.floor(Math.random() * colors.length);
divs[0].style.backgroundColor = colors[i];
colors.splice(i, 1);
divs = [].slice.call(divs, 1);
}
原始答案
给定一个 id 数组和一组 HTML 元素,一个随机的 id 将分配给 ids 中的每个元素。

JavaScript
var ids = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"];
var divs = document.getElementsByClassName("game-element");
while (divs.length > 0) {
var i = Math.floor(Math.random() * ids.length);
divs[0].id = 'item-' + ids[i];
ids.splice(i, 1);
divs = [].slice.call(divs, 1);
}
HTML
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
<div class="game-element"></div>
CSS
.game-element {
width:10px;
height:10px;
float:left;
}
#item-1 { background-color:#F00; }
#item-2 { background-color:#0F0; }
#item-3 { background-color:#00F; }
#item-4 { background-color:#FF0; }
#item-5 { background-color:#F0F; }
#item-6 { background-color:#0FF; }
#item-7 { background-color:#A0A; }
#item-8 { background-color:#0AA; }
#item-9 { background-color:#AA0; }
#item-10 { background-color:#000; }
关于javascript - 从数组内容设置 div id,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15587457/