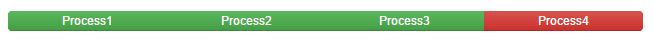
此刻,我有以下进度条:

使用以下代码创建:
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process1
</div>
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process2
</div>
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process3
</div>
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="25"
aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process4
</div>
</div>
我想要实现的是区分不同的过程;如果颜色不同(比如 Process3 和 Process4),其实是有明显区别的。但是,如果它是相同的颜色,则很难知道哪个百分比属于一个过程或另一个过程。所以我想在它们之间插入一条线。
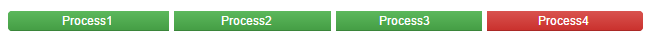
总之,我想要一些类似的内容:

最佳答案
在除 :last-child 之外的所有 .progress-bar 上放置一个 border-right 将达到目的:
.progress-bar {
border-right: solid 5px #FFF;
}
.progress-bar:last-child {
border: none;
}
给你这个:

示例演示
.progress-bar {
border-right: solid 5px #FFF;
}
.progress-bar:last-child {
border: none;
}<link href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet" />
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process1
</div>
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process2
</div>
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process3
</div>
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
Process4
</div>
</div>关于html - 拆分进度条,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26888061/