我正在使用自定义 View 在 Django 中创建一个站点,并希望在管理页面上链接到该 View 。但即使我按照说明覆盖了 Django tutorial 中的 base_site.html , 没有什么变化。不管是否输入最简单的变化:
{% extends "admin/base.html" %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Test</a></h1>
{% endblock %}
{% block nav-global %}{% endblock %}
或者甚至是一些非常极端的东西,我根本不扩展 base.html:
<h1>Test</h1>
我的目录与它们应该的完全一样,里面有新的 base_site.html:
└─myproject
└── myproject
└── templates
└── admin
└── base_site.html
这是我当前的 settings.py:
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.10/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = <mysecretkey>
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'easy_thumbnails',
'filer',
'mptt',
'myapp',
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'myproject.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'myproject.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.10/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/1.10/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.10/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.10/howto/static-files/
STATIC_URL = '/static/'
# Thumbnail settings for retina displays
THUMBNAIL_HIGH_RESOLUTION = True
# Thumbnail processing
THUMBNAIL_PROCESSORS = (
'easy_thumbnails.processors.colorspace',
'easy_thumbnails.processors.autocrop',
#'easy_thumbnails.processors.scale_and_crop',
'filer.thumbnail_processors.scale_and_crop_with_subject_location',
'easy_thumbnails.processors.filters',
)
我重新启动了服务器,并使用了不同的浏览器,但我的任何更改都没有显示出来。
我是不是哪里做错了,还是教程给出的说明完全不正确?
最佳答案
Django 教程实际上是正确的并且运行良好。问题在于:“templates”目录直接是第一个“mysite”的子目录,而不是第二个。
这实际上在教程中说得很清楚,但很容易混淆并将"template"直接放在错误的目录中。
换句话说,您希望"template"位于此处:
mysite/templates
而不是这里:
mysite/mysite/templates
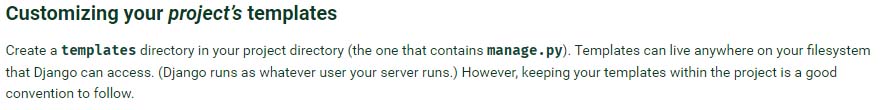
Tutorial step #7说清楚了。这是当时目录结构的屏幕截图:
只需将“templates”目录上移一层,一切都会好起来的。
关于python - Django 1.10 : base_site. html 覆盖不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/42416396/