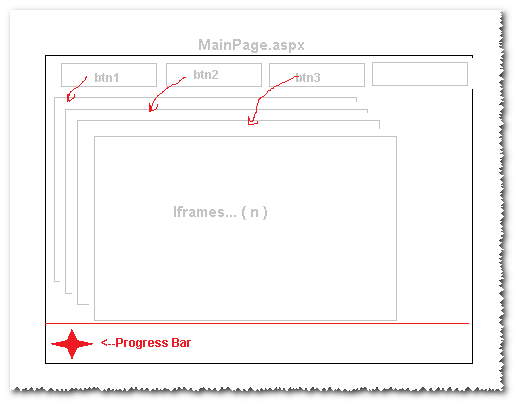
在我的工作中(内部网)- 我有一个 aspx 页面,其中有许多 iframe(都是我们的)。
每个 iframe 都由 btnX 设置(js/jquery)(aspx 页面中有很多按钮......有些将 src 设置为 iframes - 有些不是)。

注意:progrssBAr 在主页上...
目标:加载 iframe 时的进度条...
代码:
(一开始 myPageWrapper 是 display:none )
$('#myPageWrapper').on ('load','iframe',function () { $("#myProgressBar").hide();});
2个问题:
- 我可以收听 iframe 加载完成事件。但是 ProgfressBar 的
showing呢? 我不想编辑 btn 的所有事件“onclick” - 对此 [使用 jquery] 有任何集中解决方案吗?
我需要一些东西:
“当 btn 将 src 设置为 iframe - 显示 myProgressBar”
- 可能会同时发生事件:iframe A 正在加载 2 分钟(示例)- 因此它会显示进度条,同时我按下了其他按钮,将
src设置为iframe B - 加载速度非常快......一旦加载 - 它隐藏了 ProgressBar(看看我的代码) - 但它不应该......A 还没说完....
最佳答案
代码已更新
- 注意:
因为我收到了 3 个赞成票,所以我认为这段代码正在帮助除原始 OP 之外的其他人;所以我决定更新代码以反射(reflect)它一开始的意思,因为到目前为止,OP 和我发现他的问题出在他的代码中的其他地方。
demo: http://so.lucafilosofi.com/iframes-loading-with-progress-bar-using-jquery/
主页头
var iframes = [], progress = 0;
$(function() {
$pGressIndex = $('#progress-bar-indicator');
$('#navigation a').click(function() {
var iframe_id = this.hash.split('#')[1];
if (iframes.indexOf(iframe_id) === -1) {
$('#log').prepend('<p><strong>' + iframe_id + '</strong> is loading!</p>');
iframes.push(iframe_id);
if (parseInt($pGressIndex.width()) == 960) {
$pGressIndex.removeAttr('style');
}
var fW = (iframes.length > 1) ? (660 - (20 * iframes.length ) ) : 660;
$pGressIndex.animate({
width : fW
}, 5000);
var iframe_page = iframe_id + '.html';
if ($(this.hash).length != 0) {
$(this.hash).remove();
}
$('<iframe>').attr({
id : iframe_id,
src : iframe_page,
frameBorder : 0,
width : 960
}).appendTo('#iframes-wrapper');
}
return false;
});
});
主页底部:
window.addEventListener("message", function(e) {
console.log(iframes);
var index = iframes.indexOf(e.data);
iframes.splice(index, 1);
if (iframes.length == 0) {
$pGressIndex.stop(true).animate({
width : 960
}, 100);
}
$('#' + e.data).show();
}, false);
每个 iframe 页面的底部:
top.postMessage('frame-name-or-what-you-want', window.location.href);
关于javascript - iframe 使用 jQuery 加载进度条?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10397486/