所以这里有两个相同的 div:
HTML
<div id="left"></div>
<div id="right"></div>
CSS
#left, #right
{
width: 100px;
height: 40px;
border: 1px solid gray;
display: inline-block;
}
这些渲染得很好,就像两个并排的相同盒子( fiddle :http://jsfiddle.net/URy59/)。

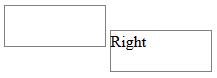
但是如果一个 div 中有文本,而另一个 div 中没有文本,它们就会错位! ( fiddle :http://jsfiddle.net/URy59/1/)
这...
<div id="left"></div>
<div id="right">Right</div>
...结果:

使用 <span> 可重现此行为以及。
是什么原因造成的,为什么?对此有什么好的解决方案?
最佳答案
简短的回答:将vertical-align 属性设置为top。
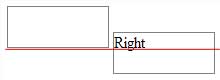
较长的答案:内联元素的 default vertical alignment is baseline .当您的 div 没有内容时,它们会很好地排列。但是,当您添加文本时,浏览器会将 div 向下移动,以便文本位于基线上:

通过将对齐方式更改为顶部,您可以按照需要的方式对齐 div。
关于html - 当一个有文本而另一个没有文本时,为什么这两个相同的内联 div 未对齐?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21990281/