我有一个带有以下 CSS 的表单 select 元素:
border:solid 0 #000;
background: transparent url("../images/input_fld.png") no-repeat;
height:42px;
width:275px;
padding-left:10px;
padding-right:0px;
font-family: monospace;
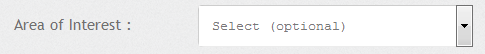
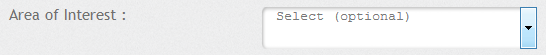
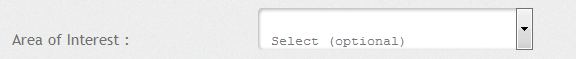
这会生成这样的选择框:
Webkit

莫兹

IE

我该如何解决这个问题?
我尝试为 IE 添加这个:
<!--[if IE]>
<style>
form select {padding-bottom:10px;}
</style>
<![endif]-->
虽然这确实解决了文本底部对齐的问题,但它引入了将向下箭头向上推 10 像素的问题。
最佳答案
如果您不反对使用 JQuery 插件,您可以尝试使用 http://www.verot.net/jquery_select_skin.htm .您需要稍微调整一下样式,但这相当简单。
该插件不支持 IE6,但我相信这总是最好的 :) 另外,尝试向您的 CSS 添加一个行高,等于选择框的高度,在本例中为 42px。
希望这对您有所帮助。
关于html - CSS 与 Select 元素的跨浏览器兼容性,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/8800319/