我有一个针对在移动设备上查看而优化的网页。
我正在使用 viewport元标记 <meta name = "viewport" content = "width = device-width">它检测设备宽度并将视口(viewport)宽度设置为该宽度。这意味着我的网页可以在移动浏览器中正确加载,而不是看起来可笑地缩小了。
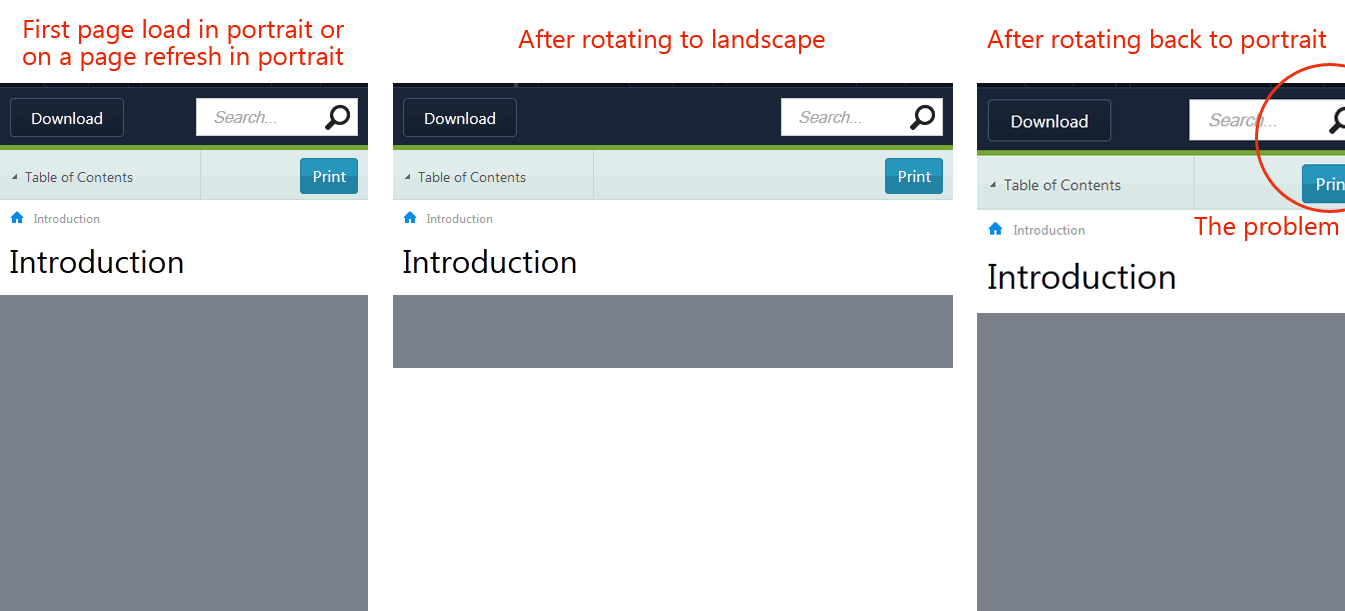
当我在我的手机(三星 Galaxy S2)上以纵向模式加载页面时,它看起来不错,我旋转到横向并且看起来不错,但是如果我再次旋转回纵向,页面有稍微放大。我必须缩小或水平滚动。
为什么我的移动浏览器会出现这种情况,我该如何阻止这种情况发生?
查看屏幕截图以直观地了解正在发生的事情。

最佳答案
似乎即使在方向更改后触发了 resizeEvent,设备在放大以填充更宽的横向视口(viewport)后仍然无法重置缩放。
我必须执行以下两项操作才能在方向更改后正确调整显示大小:
(1) 设置minimum-scale=1。
<meta name="viewport" content="width=device-width, initial-scale=1.0,
minimum-scale=1.0">
(2) 在 CSS 文件中:
body {
height: 100vh;
height: -webkit-fill-available;
min-height: 100vh; /* Fallback for browsers that do not support Custom Properties */
min-height: -webkit-fill-available;
}
关于html - 为什么将移动设备从横向旋转到纵向后,网页会放大?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11035122/