我使用 relative 和 absolute 位置放置 div 和 iframe,这在 chrome 上工作正常,但在 IE 中不工作。我在 IE 中使用 Foxit Reader 来显示 pdf 文件。
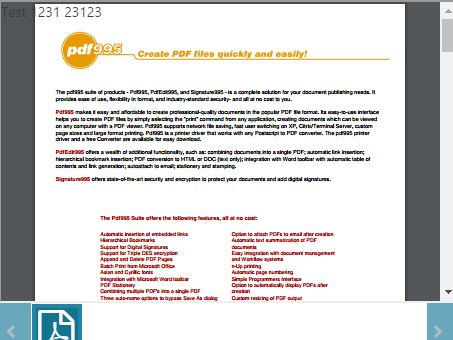
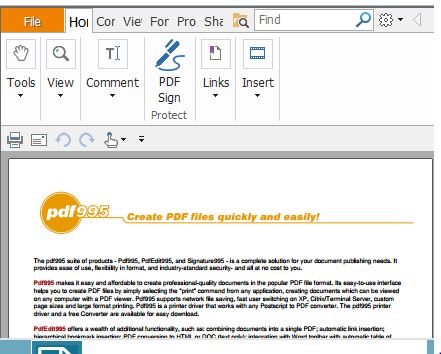
IE 11(测试1231 23123在iframe后面)
下面是我的html:
<div class="document-previewer-container">
<div class="document-preview">
<div class="document-container">
<iframe id="pdf-container" ng-attr-src="{{vm.selectedDoc.pdfpath`}}"></iframe>
</div>
<div class="doc-overlay">
<p>Test 1231 23123</p>
</div>
</div>
<div class="documents-carousel-wrapper">
<!-- something -->
</div>
</div>
我的 .less 文件:
@import '../../styles/light-theme-definitions.less';
div.document-previewer-container {
//height: 400px;
//width: 300px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
//padding: 5px 2px;
> div.document-preview {
height: 88%;
//width: 100%;
position: relative;
.document-container{
height: 100%;
width: 100%;
position: relative;
}
.doc-overlay {
width: 95%;
height: 95%;
position: absolute;
cursor: pointer;
top: 0;
p {
padding: 2px;
}
}
}
> div.documents-carousel-wrapper {
position: relative;
overflow: hidden;
height: 12%;
min-height: 63px;
img {
width: 100%;
height: 100%;
}
}
更新:1
工作 PLUNKER. Please open it with IE or save it on ur local disk and open it with IE
更新:2
我实现了逻辑,但 div 仍然没有通过 pdf iframe。请尝试点击 Plunker 上的任意位置.
实际上,我希望 doc-overlay 在现实生活元素中可以点击。正如您将观察到的,点击事件(使用 ng-click)不适用于 PDF。请引用 inspect element 屏幕截图以获得更多清晰度。 IE & Chrome .结帐蓝色区域也看到了差异
最佳答案
您需要在添加另一个 iFrame 的地方进行黑客攻击,或者使用 PDF.js 之类的库,如此处所述 https://stackoverflow.com/a/12977151/8833279
关于html - 无法在 IE 中将 div 放置在 iframe 上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43133819/