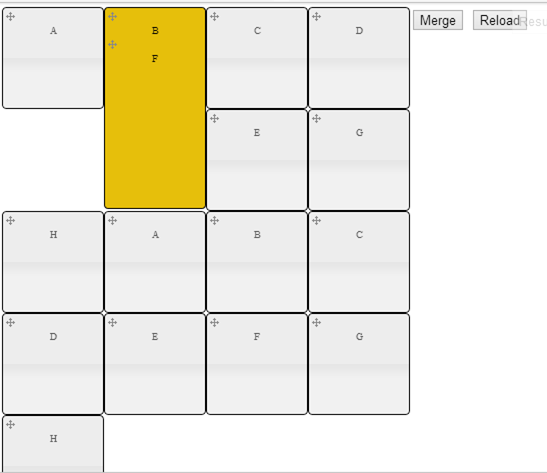
我已经实现了一个带有选择功能的 jquery 拖放,并创建了一个网格状的界面。我现在已经为 div 添加了一个合并功能,但问题是当我在当前代码中合并 B & F 时
最后一个 div 从我的网格中“跳出”,我只剩下一个空白区域。
这就是我如何根据网格上的索引位置合并 div
cells[0].append(cells[1].html());
cells[1].remove();
谁能帮我解决这个问题,因为它让我发疯:(我已经快要完成这个了,但是如果合并不能正常工作,我很茫然
提前致谢!

最佳答案
不幸的是,这就是 float 的工作原理。由于 B+F 占用的高度超过一行,因此它会将所有后续元素向右移动以保持顺序。除了使用另一种具有绝对定位或固定可放置的网格外,没有其他解决方法。
关于javascript - 合并时停止 div 移出网格,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15809433/