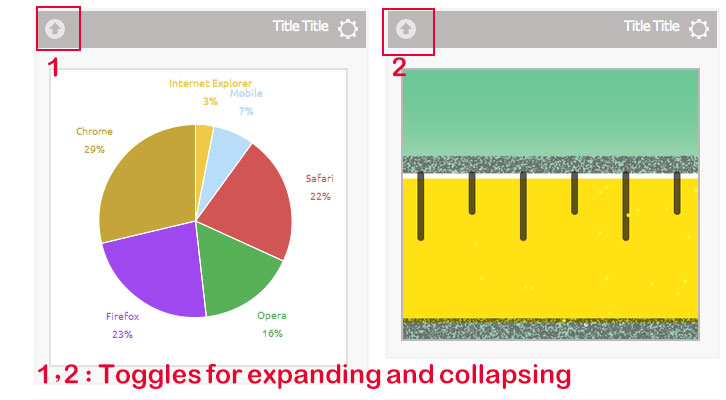
我开门见山了,我有几个框,我希望它们可以通过标题中的切换按钮展开和折叠。 这个切换是一个有 Sprite 背景的 anchor 标签,这个 Sprite 图像的顶部指向顶部,底部指向下方。你可以猜到它们的意思,我希望改变它们的状态(第一个用于折叠,第二个用于展开)
盒子的结构是这样的:
<section class="box2">
<header class="box-head">
<div class="box-title fr">
<span class="box-icon"></span>
<h3 class="box-title-text">Title Title</h3>
</div>
<a class="box-toggle fl active" href="#">A</a>
<br class="cfx" />
</header>
<div class="box-content">
<img src="img/chart-1.png" alt="" />
//Content or collapsing data goes here
</div>
</section>
我使用了一种最直接的方法来实现这种效果。您可以在下面看到以下 CSS 和 jQuery 代码。 (当图标指向顶部时,我默认选择事件类)
JS:
<script type="text/javascript">
$("a.box-toggle").toggle(function(){
$(this).addClass("active");
}, function () {
$(this).removeClass("active");
});
//Slide up and down on click
$("a.box-toggle").click(function(){
$(this).next("div.box-content").slideToggle("slow");
});
});
</script>
CSS:
.widget-toggle {
display: block;
overflow: hidden;
text-indent: -9999px;
width: 18px; height: 9px;
margin-top: 15px;
margin-left: 13px;
background: url(../img/sidebar-arrows.png) no-repeat 0 -18px;
}
.widget-toggle.active {
background: url(../img/sidebar-arrows.png) no-repeat 0 0;
}
感谢您的大力帮助:)
编辑#1:
感谢@Recode,他们的提示工作得很好,但是根据我的解释,您可以在这张图片中看到。我想用图标显示它的状态

Active 指向顶部,Inactive 指向底部,当我希望框折叠时我显示“Active”,当我希望框展开时我显示“Inactive”。 使用此代码,我设法在默认情况下显示事件(我将每个框的类手动设置为事件,如果有更好的方法将默认类设置为事件或其他请注意。) 当我单击它时,框会折叠并且图标会转换为非事件状态。当我再次单击时,框会展开,但图标保持相同状态(不活动并指向底部)。
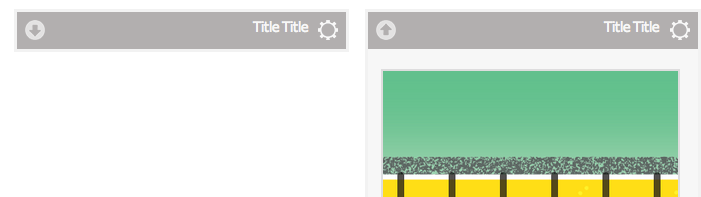
点击后:

代码如下:
$("a.box-toggle").click(function(){
$(this).addClass("active");
}, function () {
$(this).addClass("inactive");
});
再次感谢。
最佳答案
只需使用这个:
$(document).ready(function() {
//Slide up and down on click
$("a.box-toggle").click(function(){
$(this).toggleClass('inactive');
$(this).parent().next("div.box-content").slideToggle("slow");
});
});
http://jsfiddle.net/Recode/DLxaB/
更新 fiddle :http://jsfiddle.net/Recode/DLxaB/1/
关于javascript - 使用切换按钮折叠/展开内容框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16819158/