我有一个动态填充其他不同宽度的 div 的 div,我需要获取所有内部 div 的总宽度,这里是一些代码
<div class="inner_wrpr">
<div class="box>
...some content...
</box>
<div class="box>
...some content...
</box>
<div class="box>
...some content...
</box>
<div class="box>
...some content...
</box>
</div>
这是JS
<script>
var totalWidth = 0;
$('.box').each(function() {
totalWidth += ($(this).outerWidth(true));
});
$('.inner_wrpr').css({'width': totalWidth});
</script>
但出于某种原因,它只为框 div 提供了正确的宽度,它比主体窄,但比主体宽的宽度返回与主体相同的宽度 如果你能帮助我,我将不胜感激。
最佳答案
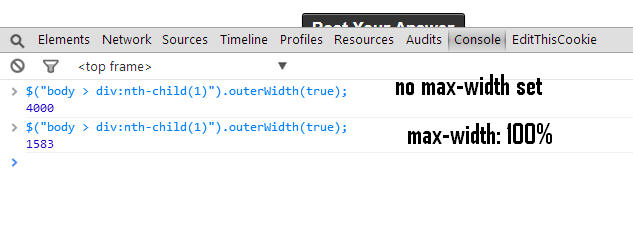
你已经添加了 * { max-width: 100%; } 或 .box 父元素中的类似内容。所以它不允许宽度大于 body 的宽度。查看屏幕截图:

关于javascript - 没有得到正确的宽度 Jquery,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24433317/