我正在尝试使用 CSS3 多列创建砖石布局,但遇到了一些问题。最后一项有额外的填充,将底部元素推到底部。我想删除额外的底部填充,以便多列元素对其下方的元素具有更窄的底部填充。这是我要删除的底部填充。
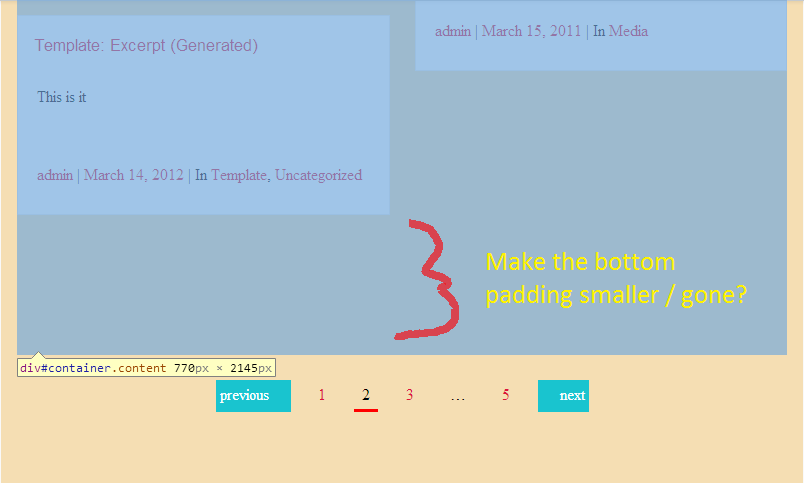
这是我的问题的图片:

这是标记。
<div class="span8" id="content-wrapper">
<div class="content" id="container">
<article class="item"> ... </article>
<article class="item"> ... </article>
<article class="item"> ... </article>
<article class="item"> ... </article>
</div>
<nav class="pagination loop-pagination">
<a class="prev page-numbers" href="#">Previous</a>
<a class="page-numbers" href="#">1</a>
<span class="page-numbers current">2</span>
<a class="page-numbers" href="#">3</a>
<span class="page-numbers dots">…</span>
<a class="page-numbers" href="#">5</a>
<a class="next page-numbers" href="#">Next</a>
</nav>
</div>
.content {
overflow: hidden;
column-count: 2;
-webkit-column-count: 2;
column-gap: 25px;
-webkit-column-gap: 25px;
column-fill: auto;
-webkit-column-fill: auto;
}
.item {
margin-bottom: 3em;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
break-inside: avoid;
}
这是 JSFiddle .有可能这样做吗?谢谢。
编辑:
如果可能的话,我想保留 column-break-inside: avoid; ,如果删除了内部的分栏符,内容就会被截断。
另外,根据内容的大小,额外的底部填充的大小也会有所不同。我只想让它表现得像 jQuery Masonry。
谢谢。
最佳答案
试试这个:
.item {
margin-bottom: .90em;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
break-inside: avoid; }
更新的 fiddle :
关于html - 从 CSS3 多列元素中删除额外的填充,如何?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25357457/