这里是在 bootstrap3 中重现问题的代码。
我想要的是对齐测验标题中心下方的单选按钮,同时保持文本左对齐。
当前标题默认为内联流 bs3 示例表单结构。
我在想如果使用
绝对位置;或显示: block /内联 block ;左边距:自动;右边距:自动;显示: flex ;方法等。 可能会破坏响应流程。有什么建议可以很好地平衡响应和对齐吗?
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<body>
<div class="main-content">
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-center">
<h3 class="quiz-title" style="">Question: Do you think it's easy to center align the radio button groups and keep bootstrap responsive.</h3>
</div>
<div class="col-xs-12 ">
<div class="form-group">
<div class="radio">
<label for="Q2[score]" class="">
<input type="radio" name="Q2[score]" value="1" required="required">Agree
</label>
</div>
</div>
</div>
<div class="col-xs-12 ">
<div class="form-group">
<div class="radio">
<label for="Q2[score]"" class="">
<input type="radio" name="Q2[score]" value="2" required="required">Neither Agree nor Disagree
</label>
</div>
</div>
</div>
<div class="col-xs-12 ">
<div class="form-group">
<div class="radio">
<label for="Q2[score]" class="answered">
<input type="radio" name="Q2[score]" value="3" required="required">Disagree
</label>
</div>
</div>
</div>
</div>
<div class="clear-both" style="clear:both;"></div>
<div class="row-fluid">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 text-center">
<button type="button" class="NextQuizBTN btn btn-default">NEXT</button>
</div>
</div>
</div><!--end of container-fluid-->
</div>
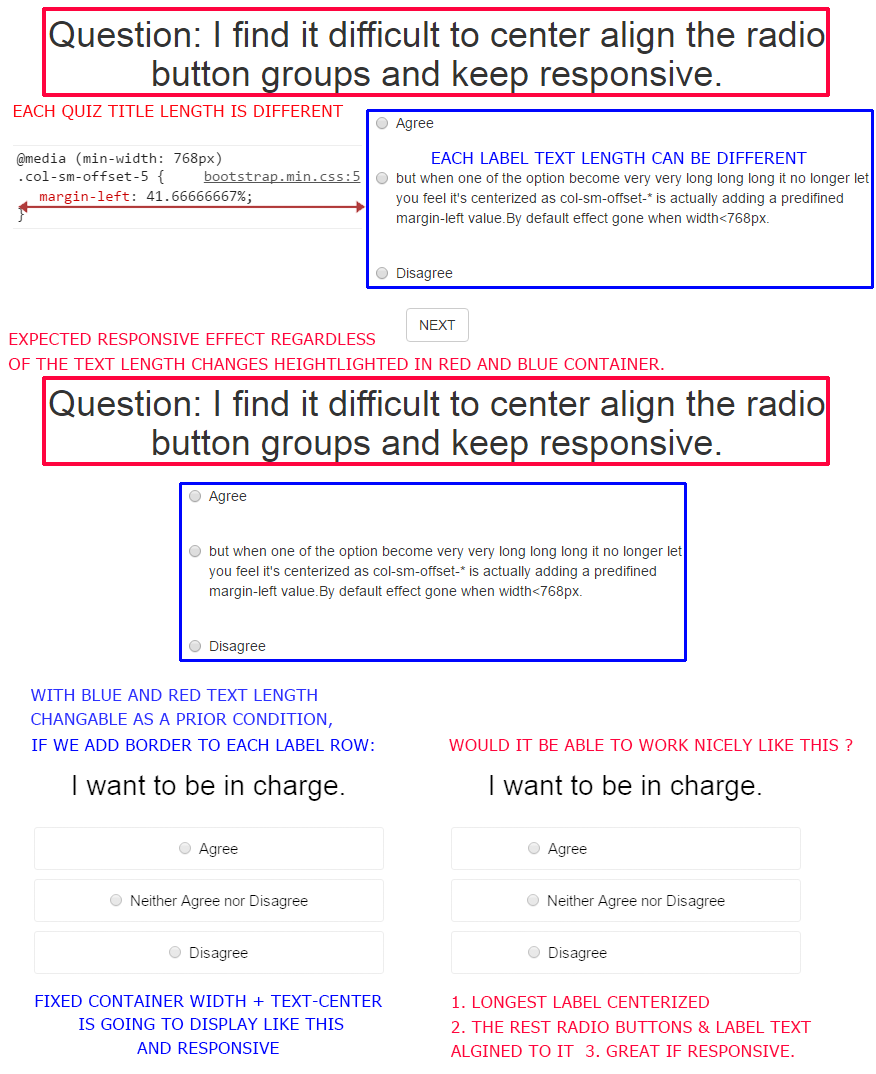
</body>我在下面的答案中收到了一些建议,使它在 bootstrap3 中看起来像居中对齐,但是我也发现了使用上述方法的一些陷阱,如下图所示。
radio 标签中的 Answer text 和 Quiz Title 文本长度都是可变的,因此在这种情况下,要使其居中对齐同时保持响应是棘手的部分使用 CSS。
最佳答案
添加一些 CSS
.radio{display:inline-block;}
使用 text-center 添加 Class radio parent div 到 col-xs-12
关于javascript - 如何将一组单选按钮居中对齐在测验标题的中心并保持响应?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36492098/