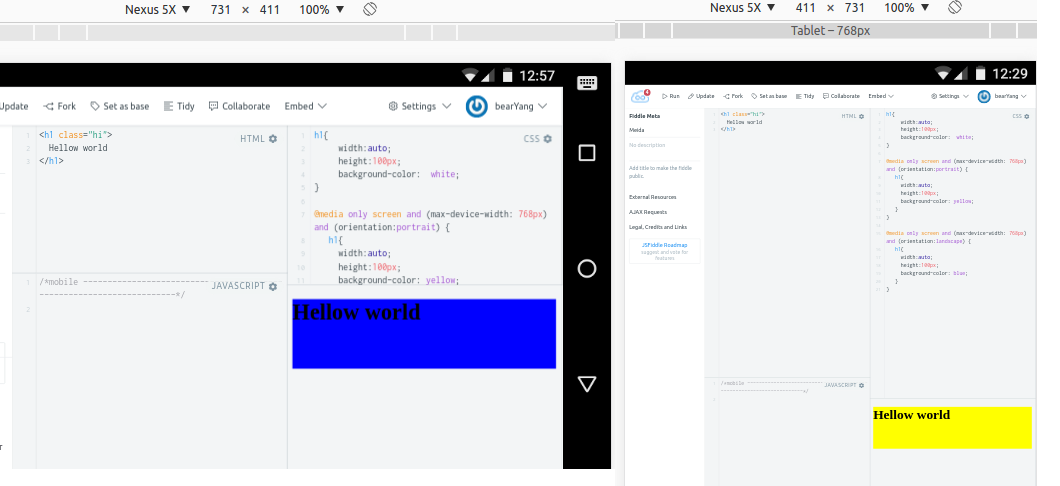
为什么我在下面添加了 css 媒体,并且两种配置的 nexus 5 上的像素效果不一样。好像是三分之二。 (纵向 60px 的大小与横向 40px 的大小一样)。
我应该知道什么概念? (我真的很迷茫)
@media only screen and (max-device-width: 768px)and (orientation:portrait)
@media only screen 和 (max-device-width: 768px)and (orientation:landscape)
更新问题
https://jsfiddle.net/Lgvpszrt/2/
图片中的高度和文字大小不一样。
//----------------------------
在我将代码修复为 https://jsfiddle.net/Lgvpszrt/3/ 之后, 它正在工作。
但是我不知道这个概念。
最佳答案
这可能是因为像素密度不同。请查看 Mozila 的这篇文章,以更好地了解移动设备上的视口(viewport)和像素。
https://developer.mozilla.org/en/docs/Mozilla/Mobile/Viewport_meta_tag
http://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
关于html - css 媒体横向和纵向,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38341807/