我想知道 w3.css 是否支持多级下拉列表?
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="toggleScreensizeNav()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<a href="#" class="w3-bar-item"><img class="w3-center" src="/img/logo.png" alt="LOGO" height="30"></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large w3-hover-cyan">HOME</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">DROPDOWN<i class="fa fa-caret-down"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">First Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">Second Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">This should open another Dropdown</a>
</div>
</div>
</div>
</div>
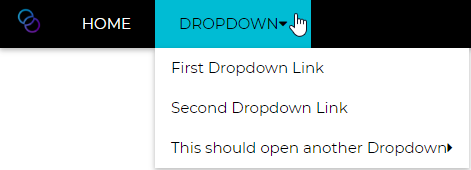
结果:
这是我目前拥有的。如果我尝试将下拉 block 复制并粘贴到应该打开另一个下拉列表的第三个链接中,它只会始终显示,而不仅仅是当我开始将鼠标悬停在链接上时。 我还想知道新的下拉菜单是否可以向右打开。
这是我尝试过的:
<div class="w3-top">
<div class="w3-bar w3-black w3-card">
<a class="w3-bar-item w3-button w3-padding-large w3-hide-medium w3-hide-large w3-right" href="javascript:void(0)" onclick="toggleScreensizeNav()" title="Toggle Navigation Menu"><i class="fa fa-bars"></i></a>
<a href="#" class="w3-bar-item"><img class="w3-center" src="/img/logo.png" alt="LOGO" height="30"></a>
<a href="#" class="w3-bar-item w3-button w3-padding-large w3-hover-cyan">HOME</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">DROPDOWN<i class="fa fa-caret-down"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">First Dropdown Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">Second Dropdown Link</a>
<div class="w3-dropdown-hover w3-hide-small">
<button class="w3-padding-large w3-button w3-hover-cyan ">This should open another Dropdown<i class="fa fa-caret-right"></i></button>
<div class="w3-dropdown-content w3-bar-block w3-card-2 w3-animate-opacity">
<a href="#" class="w3-bar-item w3-button">1st Link</a>
<a href="#" class="w3-bar-item w3-button w3-hover-cyan">2nd Link</a>
</div>
</div>
</div>
</div>
</div>
</div>
结果:
我现在正在使用 w3.css。直到现在,它都能满足我所需要的一切。有什么想法可以添加到 css 中,使第二个下拉菜单可以工作,并且在悬停第一个下拉菜单时不会显示出来吗?
最佳答案
这不是多级解决方案(仅适用于两个嵌套下拉列表):
.w3-dropdown-hover:hover .w3-dropdown-content .w3-dropdown-content {display:none}
.w3-dropdown-hover:hover .w3-dropdown-hover:hover .w3-dropdown-content {display:inline;right:100%}
第一行隐藏内部下拉菜单,第二行在悬停时显示它。
如果要第二行的内容向左,去掉“rigth:100%”。
你好!
关于html - 多级下拉 W3.CSS,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/51231395/