所以我有一个水平 slider ,我想在过渡之间添加一些效果
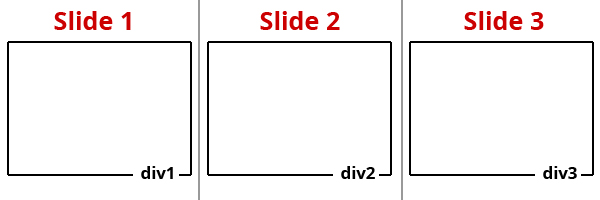
我现在拥有的是使用 css3 从一侧移动到另一侧的幻灯片和弹出的图像

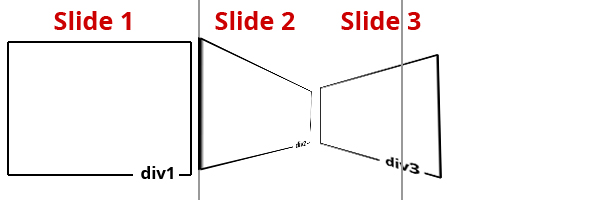
我想添加一个过渡效果,当幻灯片改变时图像折叠到一边
如下图所示

提前致谢
编辑:显示一些代码
对于我使用以下 CSS3 的元素
#plane {
z-index: 9;
position: absolute;
left: -1200px;
width: 1200px;
top: 30%;
max-width: 70%;
padding: 10px 20px;
-webkit-animation: plane 0.5s forwards;
-webkit-animation-delay: 0.5s;
animation: plane 0.5s forwards;
animation-delay: 0.5s;
}
@-webkit-keyframes plane {
100% { left: 0; }
}
@keyframes plane {
100% { left: 0; }
}
最佳答案
使用3D transformations与 perspective . Fiddle
#plane {
transform: rotateY(45deg);
}
#container {
perspective: 2000px;
}
关于jquery - 将 CSS3 或 Jquery 转换添加到幻灯片,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21639498/