我在尝试使用 img 或 video HTML 标记加载到我的 Web 应用程序上时遇到了一些问题。
我为我的应用程序使用 Angular,并使用 ng-src="{{ src }}"动态设置 指令。
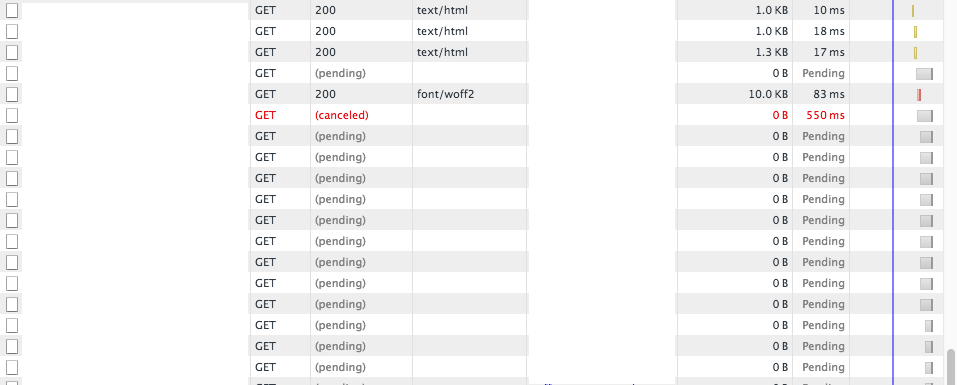
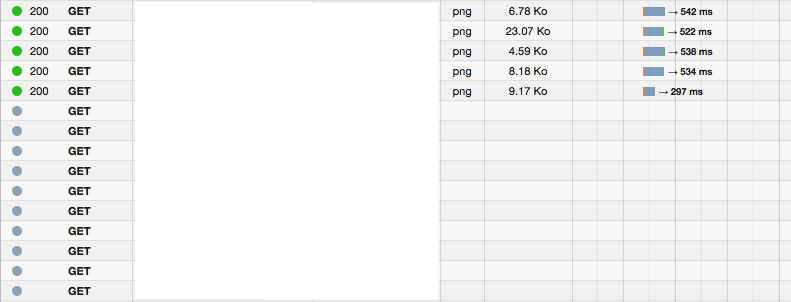
没有那么多图像和资源要加载(在我目前正在测试的模型上,它加载了大约 30 个图像或视频),但浏览器(在 Windows 和 OSX 上的 Chrome 和 Firefox 上测试)似乎无法处理许多并行请求是正确的,并且这些请求在 Chrome 上显示为“待定”,并且在 Firefox 上不显示任何状态。img 标签的 src 参数

 在我截取这些屏幕截图的那一刻,它们没有其他请求在运行。我一直有这个问题,但是每次刷新页面时正确请求和待处理请求的数量几乎都在变化。
在我截取这些屏幕截图的那一刻,它们没有其他请求在运行。我一直有这个问题,但是每次刷新页面时正确请求和待处理请求的数量几乎都在变化。
资源URI当然是正确的,我可以在另一个标签中打开图片没有问题。
如果它可能有任何相关性,即使看起来请求甚至不是从浏览器发送的,资源都是从 Azure blob 存储加载的,并且 CORS 选项设置正确。
当我在本地测试我的应用程序(使用 localhost 作为主机名)和将其托管在 Web 服务器上时,都会出现问题。
您是否知道为什么会出现此问题以及我该如何解决?
谢谢!
最佳答案
我终于找到问题的原因了!
我有几个视频加载了带有 preload="metadata" 属性的 video 标签。它导致许多连接启动,而且似乎即使预加载完成,它也阻止了对其他资源的请求被发送。我认为这是一个浏览器错误,它不应该是预期的行为。
在视频标签上使用 preload="none",我不会遇到这样的问题。
关于html - 动态 img(或视频)标签根本不加载资源,HTTP 请求是 "pending",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28111065/