最近我需要建立一个网站,但我在响应式 div 中排列图像时遇到了一些问题。
我有随机数量的照片,从最小 1 到最大 7。然后我需要在一个 div 中显示这个数量的照片,并确保所有照片都将填满该 div 中的所有空间。那有什么可能的方法吗?谢谢。
是否可以根据我们的设计来制作图像的数量?
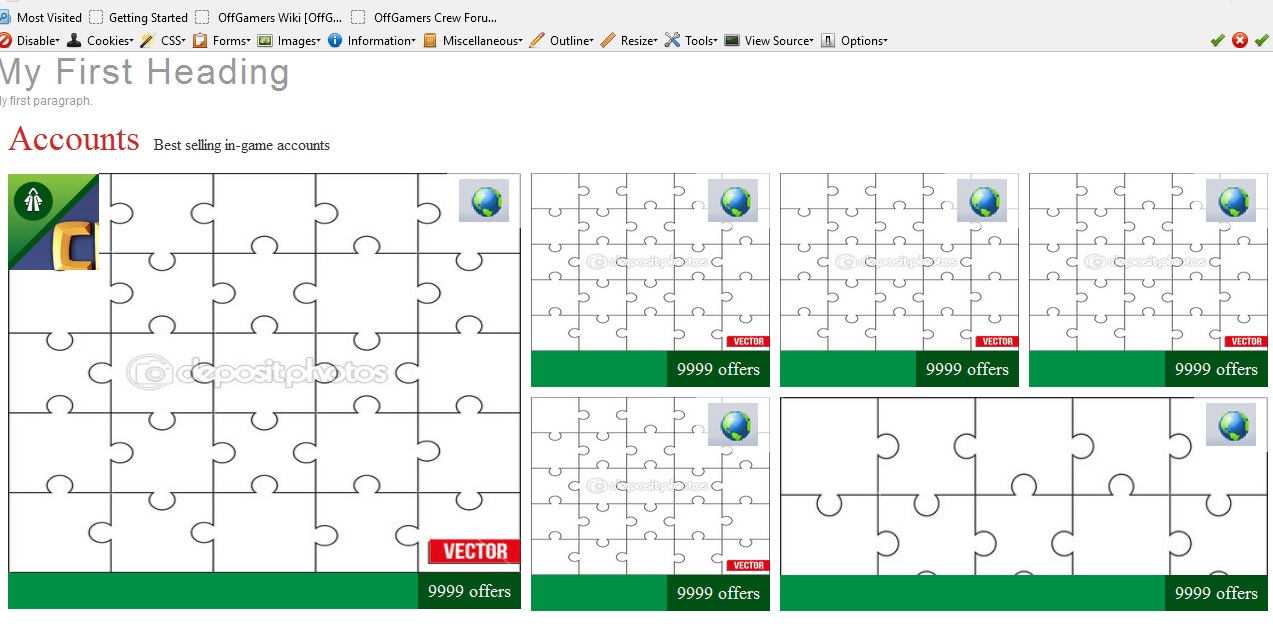
例如当只有1张图片显示时,将全尺寸显示,如果有6张图片,将以6张图片模式显示。以下是带有图像数量的所有输出示例。

最佳答案
注意:您可以使用 masonry 作为 jquery 插件 [我看到您已经在问题中标记了 jquery] 或者您可以使用纯普通代码进行初始化。
您可以使用砌体 [ http://masonry.desandro.com/ ].
这是一个图片库示例:http://desandro.github.io/masonry/demos/images.html
这是另一个例子 [ http://demos.creative-punch.net/masonry-gallery/ ].
基本上您需要做的就是在其中放置一个容器和一些元素,然后将砌体卡在该容器上。
<div id="container">
<!-- This will make sure our size stays right when using Masonry -->
<div class="grid-sizer"></div>
<!-- This is what Masonry will tile for you -->
<div class="item">
<!-- An image, of course! -->
<img src="http://placekitten.com/650/450" class="image">
<!-- This is the overlay for the hover -->
<a class="overlay" href="#">
<h3 class="title">Some title</h3>
<div class="description">
<p>
Lorem ipsum dolor sit amet, <br>
consectetur adipisicing elit.
</p>
</div>
</a>
</div>
...
然后勾砌:
$(window).load( function() {
$('#container').masonry({
"itemSelector": ".item",
"columnWidth": ".grid-sizer",
});
});
然后,如果您还需要其他东西,请设置样式。
引用:http://creative-punch.net/2014/01/full-screen-image-gallery-using-css-masonry/
关于javascript - 在一个div中随机排列一些图像并填满所有空间,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33034871/