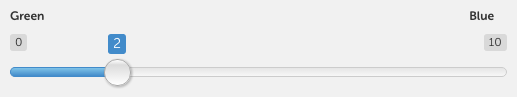
我正在尝试使用 Ion.RangeSlider 制作一个 slider ,其中颜色从中心开始并沿 slider 控件的方向移动,直到它到达 slider 控件。现在,这就是我所拥有的:

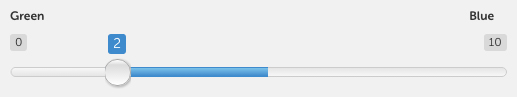
相反,我希望颜色从 slider 的中心到 slider 控件。

如何让 RangeSlider 像这样工作,以便颜色从中间开始(如上所示)?
编辑:
我看了this question , 但它处理带有两个控件而不是一个控件的 slider 。
编辑 1:
setup.js:
jQuery(document).ready(function($){
$(".slider").each(function() {
console.log($(this).attr("id"));
$(this).ionRangeSlider({
type: $(this).attr("data-slider_type"),
grid: $(this).attr("data-slider_grid"),
min: $(this).attr("data-slider_min"),
max: $(this).attr("data-slider_max"),
prefix: $(this).attr("data-slider_prefix")+" ",
postfix: " " + $(this).attr("data-slider_suffix"),
step: $(this).attr("data-slider_stepper"),
from: $(this).attr("data-slider_from")
});
$(this).on("change", function () {
var $this = $(this),
value = $this.prop("value").split(";");
});
});
});
最佳答案
使用:https://github.com/jordansoltman/ion.rangeSlider with 有额外的 bool 选项:fixMiddle。例如:
$(".slider").ionRangeSlider({
fixMiddle: true,
...
});
注意:ion.rangeSlider.min.js 尚未更新,请使用 ion.rangeSlider.js。
关于javascript - 中间的 Ion.RangeSlider 颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33988853/