我正在为图像列表使用 Flexslider,但我想知道是否有垂直列出轮播图像的选项。
这是我需要做的:
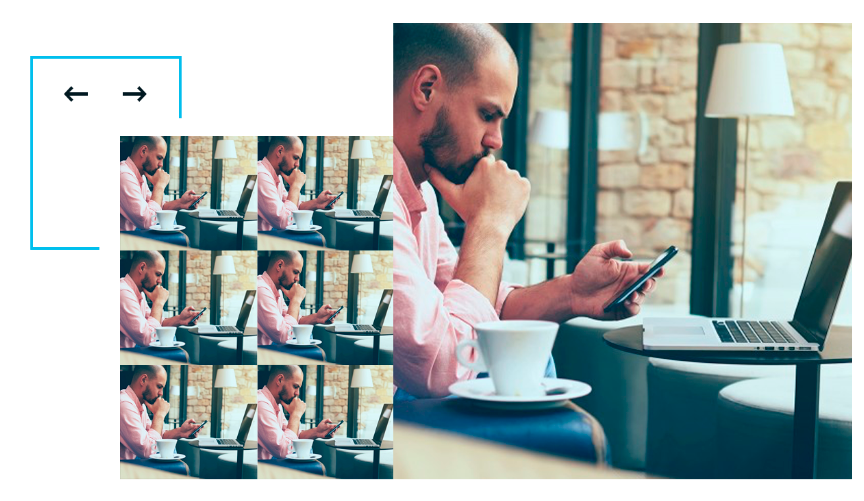
您可以看到,如果我用箭头将图像变小,它们必须垂直滚动。
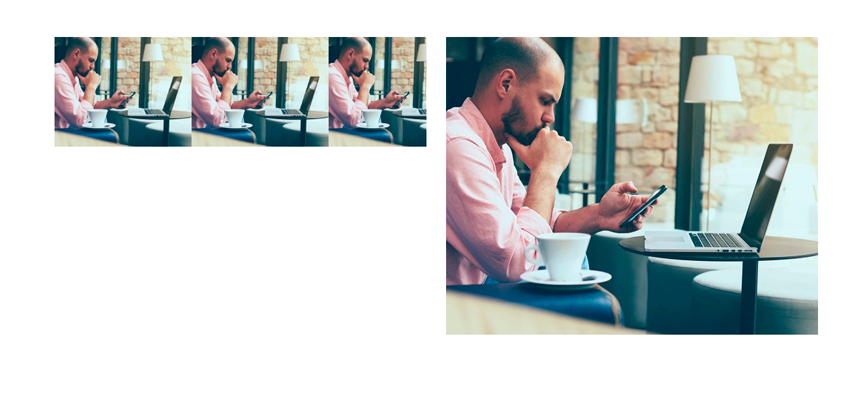
但是,当使用 flex 时,它会水平列出较小的图像,如下图:
有人曾经需要这样做,或者有任何关于如何让较小的图像保持两个限制器并向下而不是横向增加的提示吗?
按照我正在使用的链接脚本:
http://flexslider.woothemes.com/thumbnail-slider.html
以下代码:
vm.flex_interna = function(){
$('#carousel').flexslider({
animation: "slide",
controlNav: false,
animationLoop: false,
direction: "vertical",
slideshow: false,
itemWidth: 210,
itemMargin: 5,
asNavFor: '#slider'
});
$('#slider').flexslider({
animation: "fade",
controlNav: false,
animationLoop: false,
slideshow: false,
sync: "#carousel"
});
}
vm.flex_interna();
HTML:
<div class="flex_conteudo">
<div class="col-lg-6">
<div id="carousel" class="flexslider">
<ul class="slides">
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
</div>
<div class="col-lg-6">
<div id="slider" class="flexslider">
<ul class="slides">
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<li>
<img src="app/template/img/conteudo.png" />
</li>
<!-- items mirrored twice, total of 12 -->
</ul>
</div>
</div>
</div>
最佳答案
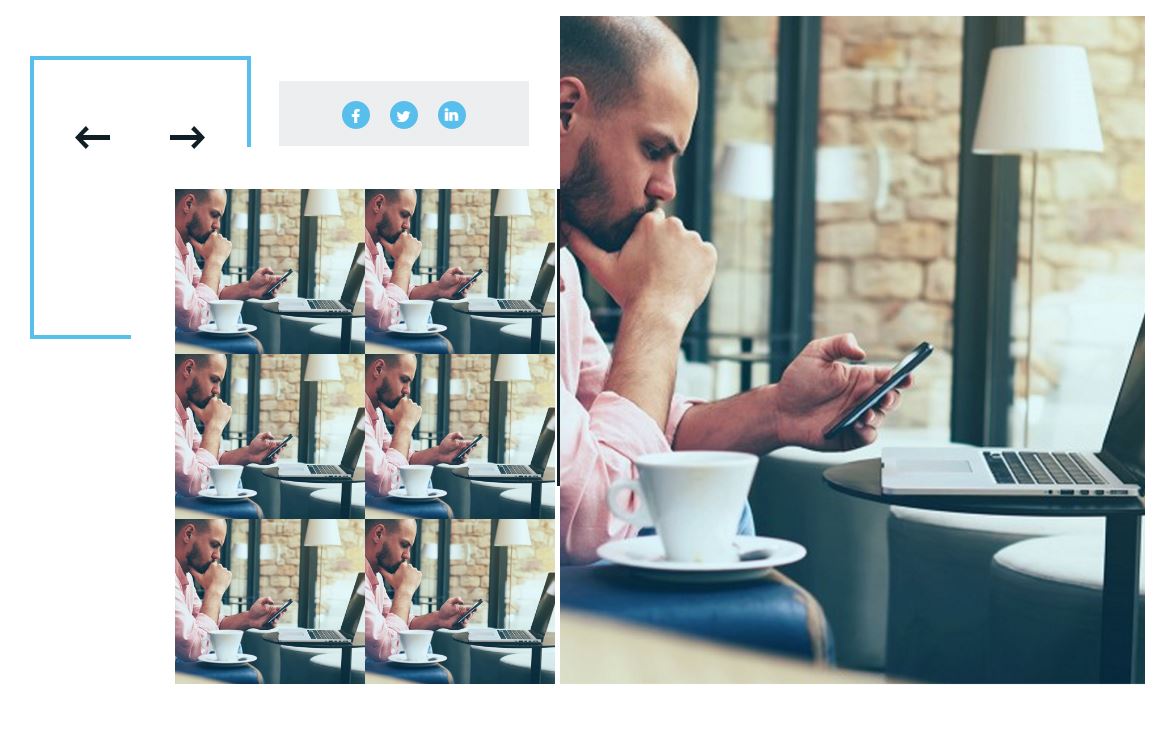
已解决,只是我离开以确保过渡到 flexslider 并配置最大高度并滚动拇指。以下代码:
HTML:
<div class="flex_conteudo">
<div class="col-lg-2 col-md-2 col-xs-12 col-sm-12"></div>
<div class="col-lg-4 col-md-4 col-xs-12 col-sm-12 no_right">
<div class="posicionador_flex_interno">
<div class="redes_sociais_interna">
<a href="" ng-click="vm.facebook(baseurl + 'conteudo/' + slug)">
<div class="img-circle compartilhar_icones">
<i class="fa fa-facebook" aria-hidden="true"></i>
</div>
</a>
<a href="" ng-click="vm.twitter(baseurl + 'conteudo/' + slug, nome, 'o2 Multicomunicação')">
<div class="img-circle compartilhar_icones">
<i class="fa fa-twitter" aria-hidden="true"></i>
</div>
</a>
<a href="#" target="_blank">
<div class="img-circle compartilhar_icones terceiro">
<i class="fa fa-linkedin icone_linkedin" aria-hidden="true"></i>
</div>
</a>
</div>
<div class="imagem_borda"></div>
<div class="custom-navigation">
<a href="#" class="flex-prev prev_img hvr-wobble-horizontal"></a>
<div class="custom-controls-container"></div>
<a href="#" class="flex-next next_img hvr-wobble-horizontal"></a>
</div>
</div>
<div id="carousel" class="flexslider">
<ul class="slides slides_carousel">
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="cem_auto img_li" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
</ul>
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 no_left">
<div id="slider" class="flexslider">
<ul class="slides">
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
<li>
<div class="auto_cem img_li_maior" style="background-image: url('app/template/img/interna_conteudo.png');">
</div>
</li>
</ul>
</div>
</div>
</div>
CSS:
.flex_conteudo{
float: left;
width: 100%;
margin-bottom: 70px;
.slides_carousel{
width: 100%!important;
max-height: 495px!important;
overflow: auto;
margin-top: 173px;
transition-duration: 0s; transform: translate3d(0px, 0px, 0px)!important;
li{
cursor: pointer;
.img_li{
width: 100%;
height: 165px;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
&:hover{
.img_li{
opacity: 0.5;
-webkit-transition: all 0.5s;
transition: all 0.5s;
}
}
}
}
.img_li_maior{
width: 100%;
height: 670px;
}
}
怎么做到的:
关于jquery - Flexslider - 垂直缩略图,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38526796/