我正在开发一个应用程序,用户可以在其中选择他们个人资料的 URL,ala facebook.com/name。一切正常,除了我在输入中添加一组静态文本时遇到样式问题,以帮助传达拥有自己的 URL 的信息。
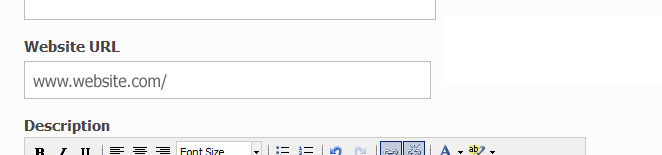
这是我希望用户访问页面时输入的样子:

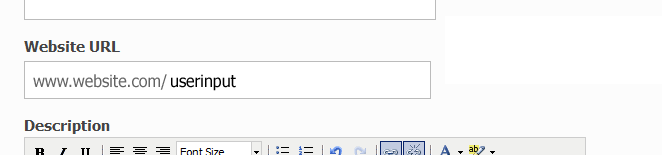
这是我希望他们添加自己的输入时的样子:

这个问题的一半很简单,我可以为输入设置一个较大的左内边距,让它显示悬停效果,而不管鼠标在哪里,并相应地放置输入。但问题是在不破坏其周围样式的情况下将文本放入输入行(并阻止用户选择静态文本,因此即使单击静态文本也会“聚焦”其后面的输入字段)。
我真的更喜欢使用纯 HTML/CSS,但如果必须的话可以使用 Javascript。
这就是我现在的位置,目标是将“www.website.com”文本带入输入字段而不破坏要遵循的文本区域的样式:http://jsfiddle.net/rUkS8/1/
感谢和抱歉这么长的描述!
最佳答案
为什么不绕过这个问题,直接在输入之外添加静态文本呢?
www.website.com/<input type="text" name="url" />
这在旧的/脑死亡的浏览器中很好地降级,在禁用 javascript 时工作,并且使输入的分离位置变得明显。
关于html - 将不可编辑的静态文本放入输入 [type=text] 字段中(屏幕截图),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7868752/