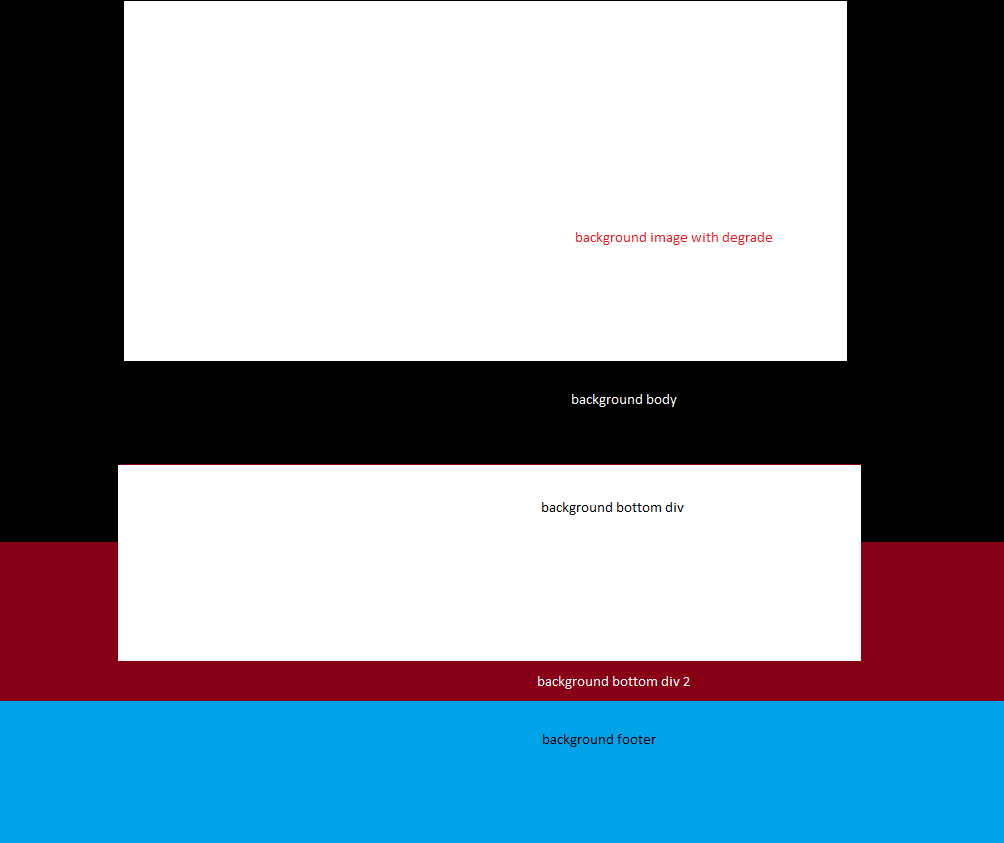
我在下面创建了下图,只是为了帮助你们理解我在这里尝试做的事情。

我需要在我的网页中进行这种划分,但我不知道如何以动态方式进行划分。 我的内容将是动态的,例如,有时我有一个小文本,但有时我有一个更大的文本,并且页面不遵循与小文本内容时相同的结构。
我希望背景跟随内容的大小并保持与我在上图中显示的结构相同。
更新:
cocoa 做法:

最佳答案
试试这样的布局。我认为这将帮助您解决此问题
HTML:
<div class="outer-div">
<div class="top-bg">
<div class="container">
<p>sadasdasdasdsad</p>
<p>sadasdasdasdsad</p>
<p>sadasdasdasdsad</p>
<p>sadasdasdasdsad</p>
<p>sadasdasdasdsad</p>
</div>
</div>
<div class="middle-bg">
<div class="bg-bottom-div"></div>
</div>
<div class="footer"></div>
</div>
CSS:
.outer-div {
background:#000;
}
.top-bg {
padding-bottom:40px;
}
.container {
background:#fff;
width:400px;
margin:0 auto;
}
.middle-bg {
background:#880015;
}
.bg-bottom-div {
background:#fff;
width:400px;
margin:0 auto;
height:60px;
position:relative;
top:-20px;
}
.footer {
background:#00a2e8;
height:40px;
}
关于html - 如何在 CSS 中制作动态背景 div?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7910827/