我有一个左侧 float 的 div,用作侧边栏(红色)。在它旁边,还有另一个存储页面内容的 div(绿色)。 content div 中的元素保持 float (蓝色)。
我希望能够在浏览器宽度太小无法容纳它们时水平滚动这些框;例如,如果有很多盒子。相反,内容 div 移动到侧边栏 div 下方,我正在滚动整个页面。
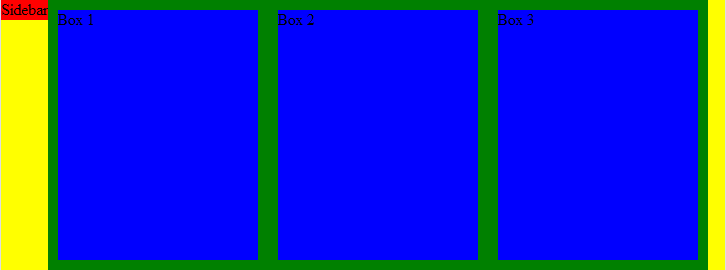
这是浏览器窗口足够宽时的页面布局:

这是 HTML:
<div id="container">
<div id="sidebar">Sidebar</div>
<div id="content">
<p class="box">Box 1</p>
<p class="box">Box 2</p>
<p class="box">Box 3</p>
</div>
<div style="clear: both;"></div>
</div>
这是 CSS:
* {
margin: 0px;
padding: 0px;
}
#container {
background: yellow;
}
#sidebar {
float: left;
background: red;
}
#content {
float: left;
white-space: nowrap;
background: green;
}
.box {
width: 200px;
height: 250px;
background: blue;
margin: 10px;
float: left;
}
请帮助我了解我做错了什么。谢谢。
最佳答案
您只需要用 CSS 属性 overflow-x: scroll; 包装您的内容。
**重要:这是一个 CSS3 特性,一些浏览器可能不支持 overflox-x。因此,我强烈建议您阅读以下内容:http://net.tutsplus.com/tutorials/html-css-techniques/html5-and-css3-without-guilt/ .
HTML
<div id="container">
<div id="sidebar">Sidebar</div>
<div class="overflow-x">
<div id="content">
<p class="box">Box 1</p>
<p class="box">Box 2</p>
<p class="box">Box 3</p>
</div>
</div>
<div style="clear: both;"></div>
</div>
CSS
* {
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
background: yellow;
}
#sidebar {
float: left;
background: red;
}
#content {
float: left;
white-space: nowrap;
background: green;
}
.box {
width: 200px;
height: 250px;
background: blue;
margin: 10px;
float: left;
}
.overflow-x {
overflow-x: scroll;
display: block;
}
关于html - 如何水平放置 div 而不会溢出到新行?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/10164336/