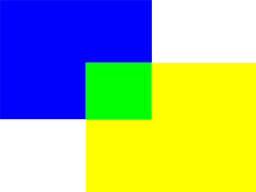
我在 HTML5 canvas 中有两个 block 。
- 蓝色 block 即固定在 Canvas 中
- 可以用鼠标拖动的黄色 block 。
当有人将黄色 block 移到蓝色 block 上时,我想将重叠或交叉区域的颜色更改为绿色。 (请看附图以获得清晰的思路)

因为 blue + yellow = green,有没有办法通过改变 block 的不透明度级别来实现这一点,或者我必须搜索两个 block 的重叠区域并在其中显示绿色 block 还是有其他办法?
我想知道实现此目标的最佳方法是什么?
最佳答案
看看canvas globalCompositeOperation . 更轻复合类型似乎符合您的要求。
关于javascript - HTML5 Canvas 颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11066395/