我正在尝试使用此处描述的 CSS 删除线效果:https://stackoverflow.com/a/14593540/62072带有 TD 元素,但在 Firefox 中似乎有点错误..
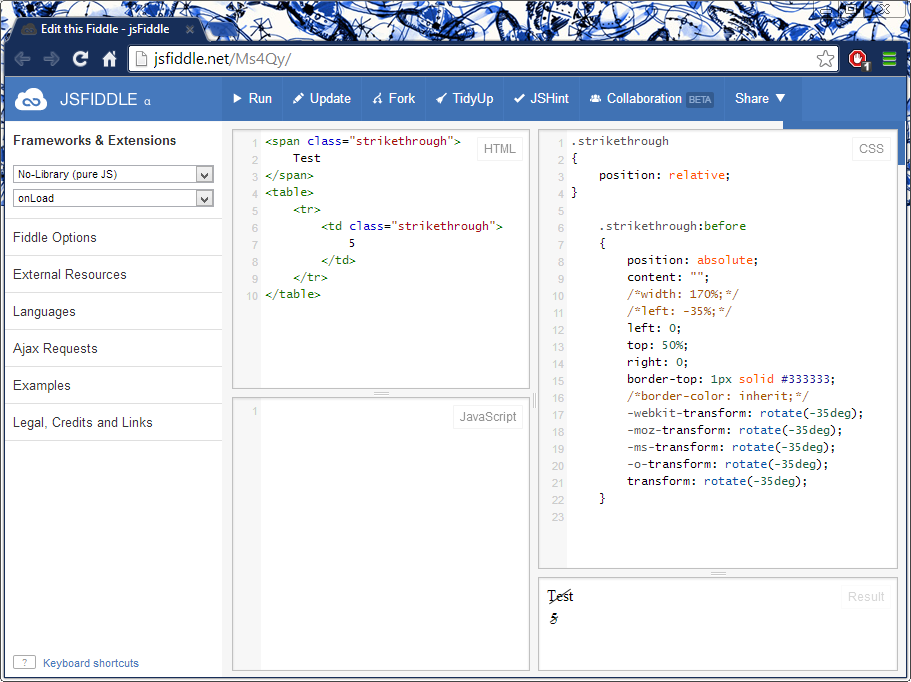
Chrome

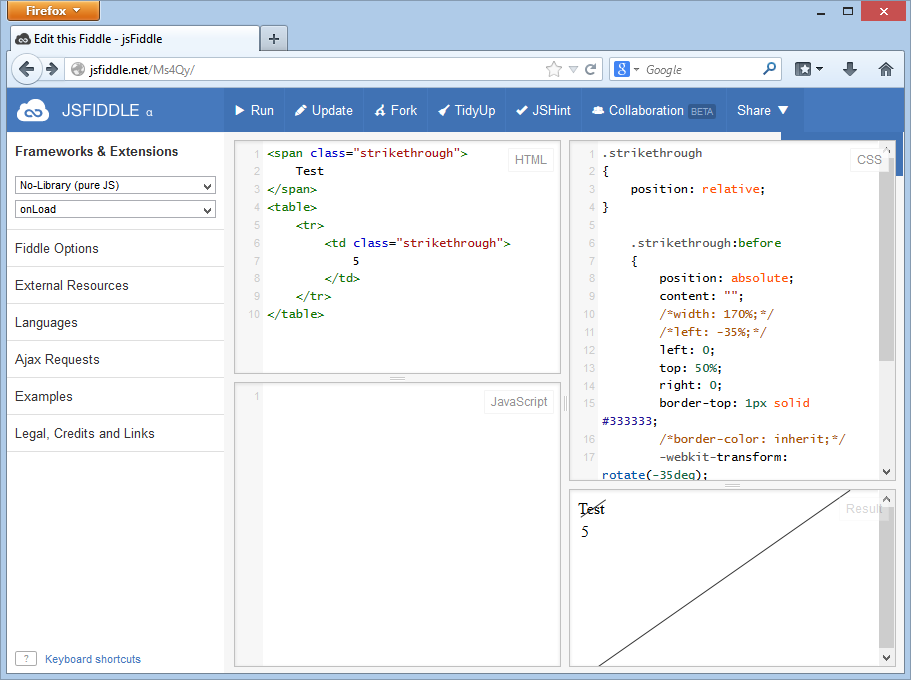
火狐

CSS
.strikethrough
{
position: relative;
}
.strikethrough:before
{
position: absolute;
content: "";
/*width: 170%;*/
/*left: -35%;*/
left: 0;
top: 50%;
right: 0;
border-top: 1px solid #333333;
/*border-color: inherit;*/
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
transform: rotate(-35deg);
}
HTML
<span class="strikethrough">
Test
</span>
<table>
<tr>
<td class="strikethrough">
5
</td>
</tr>
</table>
这是一个用于演示的 JSFiddle:http://jsfiddle.net/Ms4Qy/
知道为什么会这样吗?
最佳答案
已知 FF 在显示 table-cell 的元素内有一些绝对元素的奇怪行为。
以下设置可能会起作用(但它可能会导致表格单元格出现一些其他问题):
.strikethrough
{
display: inline-block;
}
关于html - CSS 删除线效果,Firefox 问题,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/18945031/