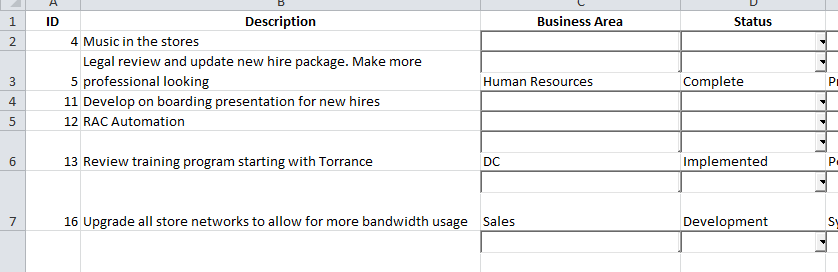
这是我的问题,作为选择框的 touch 中的所有数据都在 excel 中呈现并创建空白。

<tr class="proj_rec" data-id="4">
<td class="proj_id">
4 </td>
<td>
Music in the stores </td>
<td class="edit">
<select class="touch" style="display: none;">
<option value="13">Bloopers</option><option value="1">Customer Service</option><option value="2">DC</option><option value="3">Ecommerce</option><option value="4">Finance/Accounting</option><option value="5">Human Resources</option><option value="6">Inbound Logistics</option><option value="7">Information Systems</option><option value="14">Management</option><option value="8">Marketing</option><option value="9">Merchandising</option><option value="10">Property</option><option value="11">Rebuying</option><option value="12">Sales</option> </select>
<span class="look">
Sales </span>
</td>
<td class="edit">
<select class="touch" style="display: none;">
<option value="1">As is review</option><option value="2">Complete</option><option value="3">Development</option><option value="4">Implemented</option><option value="5">Not started</option><option value="6">To be design</option> </select>
<span class="look">
As is review </span>
</td>
<td class="edit">
<select class="touch" style="display: none;">
<option value="1"> Objective</option><option value="2"> People</option><option value="3"> Process</option><option value="4"> Systems</option> </select>
<span class="look">
Process </span>
</td>
我正在使用这段代码来构建 td 类
function back_to_look() {
$('td.editing ,td.edit.new').each(function() {
$(this).children('.look').show();
$(this).children('.touch').hide();
if (!$(this).hasClass('edit')) {
$(this).addClass('edit');
}
if ($(this).hasClass('editing')) {
$(this).removeClass('editing');
}
});
这是我用来将数据传递到 excel 中的方法:
<td><input type="button" id="dlink" onclick="tableToExcel('project_table', 'W3C Example Table')" value="Export to Excel"></td>
<a id="dlink" style="display:none;"></a>
var tableToExcel = (function () {
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>'
, base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }) }
return function (table, name, filename) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML }
document.getElementById("dlink").href = uri + base64(format(template, ctx));
document.getElementById("dlink").download = filename;
document.getElementById("dlink").click();
}
})()
var tableToExcel = (function () {
$('#clonedtable .touch').each(function(){
$(this).parent().prepend($(this).val()); //if you want to keep the values.
});
$('#clonedtable .touch').remove();
var uri = 'data:application/vnd.ms-excel;base64,'
, template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>'
, base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) }
, format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }) }
return function (table, name, filename) {
if (!table.nodeType) table = document.getElementById(table)
var ctx = { worksheet: name || 'Worksheet', table: table.innerHTML }
document.getElementById("dlink").href = uri + base64(format(template, ctx));
document.getElementById("dlink").download = filename;
document.getElementById("dlink").click();
$('#clonedtable').remove();
}
})()
最佳答案
您可以获取这些值并将它们添加到行中,或者在将表格转换为 excel 之前完全删除它们。
如果您想保持表格完好无损,我建议您克隆表格,然后从克隆的表格中创建 excel 文件,然后将其删除。
看起来像这样
return function (table, name, filename) {
$('#clonedtable .touch').each(function(){
$(this).parent().prepend($(this).val()); //if you want to keep the values.
});
$('#clonedtable .touch').remove();
.... //create the excel of the cloned table
$('#clonedtable').remove();
}
})()
更新 试试这个。
var tableToExcel = (function () {
....
return function (table, name, filename) {
$('#'+table+' .touch').each(function(){
$(this).parent().prepend($(this).val()); //if you want to keep the values.
});
$('#'+table+' .touch').remove();
.... //create the excel of the cloned table
$('#'+table).remove();
}
})()
关于javascript - 将数据传送到 Excel 工作表时,我需要去除类 "touch",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/19848059/