当我有一张 500 x 500 像素的图像时,该图像在正常显示器上看起来很清晰(即 CSS 像素 1:1 映射到设备像素)。但是当使用 Retina 显示器查看此图像时,它必须将图像的每个像素映射到 4 个视网膜像素(分辨率是原来的两倍)。在 Retina 显示屏上,图像也以 500 x 500 CSS 像素显示,但缩放为 1000 x 1000。我不太明白为什么图像在 Retina 屏幕上看起来模糊,因为物理尺寸保持不变,因为两个显示器大小相同。
模糊是 4 个像素之间的空间造成的吗?
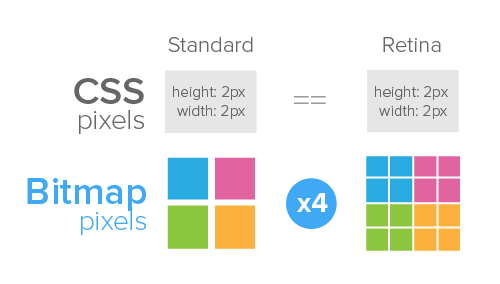
图片来自:http://coding.smashingmagazine.com/2012/08/20/towards-retina-web/

最佳答案
您的结果将取决于您的特定浏览器使用的重采样技术。这是图像的“模糊”插值,通常适用于照片内容,但不适用于具有锐边的图形或内容。例如,一种常见的算法是双线性插值,这是 Firefox 中的默认算法。
虽然没有标准的 API 来控制使用哪种方法,但 Firefox 在 CSS 中提供了 image-rendering 属性。
https://developer.mozilla.org/en-US/docs/Web/CSS/image-rendering
此属性也在 Webkit 浏览器中使用 -webkit-optimize-contrast 属性实现。
上面的链接也很好地概述了使用图像重采样背后的基本原理。
关于html - 为什么低分辨率图像在使用视网膜屏幕查看的网站上显得模糊?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20362524/