<分区>
我有一个容器 div,里面有一些元素,如下所示:
<div class="container">
<p>one</p>
<p>two</p>
<p>three</p>
<p>four</p>
<p>five</p>
<p>six</p>
<p>seven</p>
<p>eight</p>
</div>
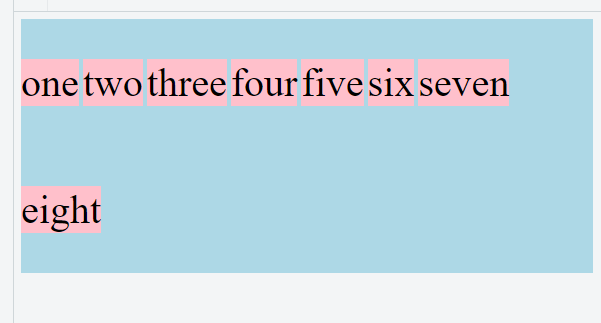
看起来像这样:
您可以让 .container div(蓝色)扩展以填充窗口的整个宽度。我希望它始终“拥抱” p 的内部,始终具有必要的最小 width。
我通过将它设置为 display: inline-block 来完成。现在看起来像

问题来了。当我重新调整窗口大小时,其中一个元素被“推”到第二行时,.container div 不会缩小以适应元素的新大小。相反,它延伸到窗口的边缘。
我如何使 div 适合其内容,即使在调整大小时也是如此,以便它看起来像这样?
找了又找,还是找不到这个问题的答案。
JSFiddle Here