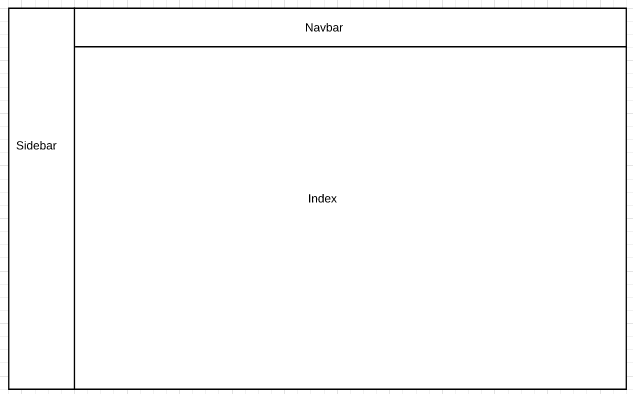
我有以下网格布局:
<div class="main-page">
<div class="side-bar"></div>
<div class="nav-bar"></div>
<div class="index-view"></div>
</div>
我正在尝试在侧边栏和索引之间插入一个新的 div,这样生成的布局将如下所示:
<div class="main-page">
<div class="side-bar"></div>
<div class="nav-bar"></div>
<div class="profile-pane"></div>
<div class="index-view"></div>
</div>
到目前为止,我的尝试是:
.main-page {
display: grid;
grid-template-columns: auto 1fr;
grid-template-rows: 72px 1fr;
height: 100%;
}
.main-page > .side-bar {
display: grid;
grid-row: 1/4;
width: 80px;
}
.main-page > .profile-pane {
width: 260px;
position: relative;
grid-row: 2/4;
}
.main-page > .index-view {
grid-row: 2/4;
}
这会在 profile 和 index 之间呈现一个巨大的空间,并将 index 压缩到右边。我一直在为 grid-row 属性尝试不同的值,但无济于事。但是,如果我删除 profile 和 index 中的任何一个,剩余的 div 将很好地呈现在侧边栏旁边。如何实现第二种布局?
最佳答案
您可以根据 profile 元素的存在考虑不同的值:
.main-page {
display: grid;
grid-template-columns: 80px 1fr 4fr;
grid-template-rows: 72px 1fr;
height: 200px;
margin:20px;
}
.side-bar {
grid-row: span 2;
}
.nav-bar,
.index-view {
grid-column:span 2;
}
/* Take only one clumn if profile exist*/
.profile-pane + .index-view {
grid-column:span 1;
}
/* Irrelevant code */
.main-page > * {
border:1px solid;
}
.main-page > *:before {
content:attr(class);
}<div class="main-page">
<div class="side-bar"></div>
<div class="nav-bar"></div>
<!--<div class="profile-pane"></div>-->
<div class="index-view"></div>
</div>
<div class="main-page">
<div class="side-bar"></div>
<div class="nav-bar"></div>
<div class="profile-pane"></div>
<div class="index-view"></div>
</div>关于html - 在两个网格项之间插入一个新的 div,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57943254/