<分区>
Possible Duplicate:
Ignore whitespace in HTML
我正在创建一个荷兰菜谱网站。该问题是通过 Javascript 添加新表单字段时发生的视觉错误。
问题出在哪里
为了描述所有需要的成分,我允许用户在现有的表格字段中添加更多的成分表单字段,这些字段是预先由 HTML 定义的。您可以通过按下“添加其他成分”按钮来添加这些新字段。名为 addIngredient() 的 javascript 函数称为 onclick(为清楚起见,它被 chop 了,可以找到完整代码 here ):
function addIngredient() {
ingredientCount++;
//define the elements that should be created
var Group = document.createElement("span");
var Quantity = document.createElement("input");
var Unit = document.createElement("input");
var Type = document.createElement("input");
var lineBreak = document.createElement("br");
//set the attributes for each element
Group.setAttribute("id", "ingredient_" + ingredientCount);
Quantity.setAttribute("type", "text");
Unit.setAttribute("type", "text");
Type.setAttribute("type", "text");
//add the ingredient group span and linebreak to the ingredients div
var ingredientList = document.getElementById("ingredienten");
ingredientList.appendChild(Group);
ingredientList.appendChild(lineBreak);
//add the ingredient form elements to the ingredient group span
var addElements = document.getElementById("ingredient_" + ingredientCount);
addElements.appendChild(Quantity);
addElements.appendChild(Unit);
addElements.appendChild(Type);
}
发生了什么
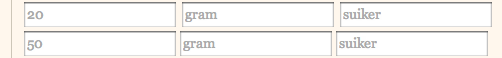
通过 JavaScript 添加的输入元素之间的间距似乎与之前通过 HTML 创建的元素之间的间距不同。这是显示视觉错误的屏幕截图:

当我从定义预先创建的输入元素的 HTML 中删除返回值时,多余的间距就会消失。
有返回:
<span>
<input>
<input>
<input>
</span><br>
没有返回:
<span>
<input><input><input>
</span><br>
这让我得出结论,用 HTML 创建的元素实际上会受到我编写代码的方式的间距或位置的影响。当然,使用 Javascript 创建的表单元素生成时没有任何换行符,因此不存在这些多余的空格。
我的问题
坦率地说,我有点震惊,因为在我的 HTML 中按回车 显然会在网页上输出一些间距。我觉得代码格式化会导致在页面上添加内容是荒谬的。我不想删除代码中的返回值以防止它发生。
除了从我的代码中删除返回值以确保我的表单元素之间的那些空格不显示之外,还有其他方法吗?