我是 jQuery 和此类 js 框架的新手。直到现在我曾经这样做
<div onclick="function()"></div>
但在 jQuery 中,我们获取元素并在其中添加事件。如何检测添加到 div 上的所有事件?
我有一个 div,其高度设置为剩余高度。然后我找不到合适的 css 。我坚信它是通过 javascript 完成的。我无法在任何地方找到相关代码。我不知道如何调试它。
非常感谢任何帮助。
最佳答案
要回答您的问题,您可以使用:
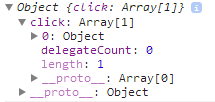
jQuery._data( elem, "事件");
这将成为附加到所选元素的所有事件的对象。

当没有事件附加到元素时,这将返回 undefined。
请注意,这应该是一个单个元素,因此对于一个类,您应该使用:
$._data($('.class')[0], "events")
它只选择具有该类的第一个元素,而不是具有该类的所有元素。
jsFiddle
关于javascript - 如何检测添加到 div 上的所有事件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20801897/