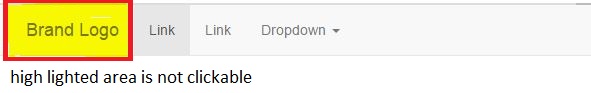
请看一下这个 Bootply 或以下代码片段,我正在使用 Bootstrap 3.1,因为我想在我的网站上使用这个很棒的搜索框。但我遇到了一个问题,导航栏 Logo 不起作用(它甚至没有悬停,因此不可点击)。

注意:品牌 Logo 在移动版本中运行良好,仅在桌面版本中出现问题。因此,如果您在代码片段下方运行,请单击“全屏”以查看问题。
我不是 CSS 专家,所以你们能帮我解决这个问题吗? 谢谢
$(function () {
// Remove Search if user Resets Form or hits Escape!
$('body, .navbar-collapse form[role="search"] button[type="reset"]').on('click keyup', function(event) {
console.log(event.currentTarget);
if (event.which == 27 && $('.navbar-collapse form[role="search"]').hasClass('active') ||
$(event.currentTarget).attr('type') == 'reset') {
closeSearch();
}
});
function closeSearch() {
var $form = $('.navbar-collapse form[role="search"].active')
$form.find('input').val('');
$form.removeClass('active');
}
// Show Search if form is not active // event.preventDefault() is important, this prevents the form from submitting
$(document).on('click', '.navbar-collapse form[role="search"]:not(.active) button[type="submit"]', function(event) {
event.preventDefault();
var $form = $(this).closest('form'),
$input = $form.find('input');
$form.addClass('active');
$input.focus();
});
// ONLY FOR DEMO // Please use $('form').submit(function(event)) to track from submission
// if your form is ajax remember to call `closeSearch()` to close the search container
$(document).on('click', '.navbar-collapse form[role="search"].active button[type="submit"]', function(event) {
event.preventDefault();
var $form = $(this).closest('form'),
$input = $form.find('input');
$('#showSearchTerm').text($input.val());
closeSearch()
});
});body {
padding: 60px 0px;
}
.navbar-collapse {
position: relative;
padding-top: 30px !important;
max-height: 270px;
}
.navbar-collapse form[role="search"] {
position: absolute;
top: 0px;
right: 0px;
width: 100%;
padding: 0px;
margin: 0px;
z-index: 0;
}
.navbar-collapse form[role="search"] button,
.navbar-collapse form[role="search"] input {
padding: 8px 12px;
border-radius: 0px;
border-width: 0px;
color: rgb(119, 119, 119);
background-color: rgb(248, 248, 248);
border-color: rgb(231, 231, 231);
box-shadow: none;
outline: none;
}
.navbar-collapse form[role="search"] input {
padding: 16px 12px;
font-size: 14pt;
font-style: italic;
color: rgb(160, 160, 160);
box-shadow: none;
}
.navbar-collapse form[role="search"] button[type="reset"] {
display: none;
}
@media (min-width: 768px) {
.navbar-collapse {
padding-top: 0px !important;
padding-right: 38px !important;
}
.navbar-collapse form[role="search"] {
width: 38px;
}
.navbar-collapse form[role="search"] button,
.navbar-collapse form[role="search"] input {
padding: 15px 12px;
}
.navbar-collapse form[role="search"] input {
font-size: 18pt;
opacity: 0;
display: none;
height: 50px;
}
.navbar-collapse form[role="search"].active {
width: 100%;
}
.navbar-collapse form[role="search"].active button,
.navbar-collapse form[role="search"].active input {
display: table-cell;
opacity: 1;
}
.navbar-collapse form[role="search"].active input {
width: 100%;
}
}<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button> <a class="navbar-brand" href="http://www.google.com">Brand Logo</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" class="">Link</a>
</li>
<li><a href="#" class="">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#" class="">Action</a>
</li>
<li><a href="#" class="">Another action</a>
</li>
<li><a href="#" class="">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">Separated link</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">One more separated link</a>
</li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#" class="">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#" class="">Action</a>
</li>
<li><a href="#" class="">Another action</a>
</li>
<li><a href="#" class="">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">Separated link</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search"> <span class="input-group-btn">
<button type="reset" class="btn btn-default">
<span class="glyphicon glyphicon-remove">
<span class="sr-only">Close</span>
</span>
</button>
<button type="submit" class="btn btn-default"> <span class="glyphicon glyphicon-search">
<span class="sr-only">Search</span>
</span>
</button>
</span>
</div>
</form>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="alert alert-info" style="display: none;"> <strong class="">Alerts Dont Work on Bootsnipp!</strong> So when you hit
enter or submit this form your result will show up in the green box below!</div>
<div class="alert alert-success" style="display: none;"> <strong class="">Your Result!</strong> <span id="showSearchTerm" class=""></span>
</div>
</div>
</div>最佳答案
看来你已经付出了太多的努力。所以我有一个 CSS hack 可以解决你的问题。
使 Logo 优先于其他元素。
添加
.navbar-brand {
position: relative;
z-index: 1;
}
现在搜索在扩展时覆盖/优先于 Logo ,
改变
.navbar-collapse form[role="search"] {
z-index: 2;
}
$(function() {
// Remove Search if user Resets Form or hits Escape!
$('body, .navbar-collapse form[role="search"] button[type="reset"]').on('click keyup', function(event) {
console.log(event.currentTarget);
if (event.which == 27 && $('.navbar-collapse form[role="search"]').hasClass('active') ||
$(event.currentTarget).attr('type') == 'reset') {
closeSearch();
}
});
function closeSearch() {
var $form = $('.navbar-collapse form[role="search"].active')
$form.find('input').val('');
$form.removeClass('active');
}
// Show Search if form is not active // event.preventDefault() is important, this prevents the form from submitting
$(document).on('click', '.navbar-collapse form[role="search"]:not(.active) button[type="submit"]', function(event) {
event.preventDefault();
var $form = $(this).closest('form'),
$input = $form.find('input');
$form.addClass('active');
$input.focus();
});
// ONLY FOR DEMO // Please use $('form').submit(function(event)) to track from submission
// if your form is ajax remember to call `closeSearch()` to close the search container
$(document).on('click', '.navbar-collapse form[role="search"].active button[type="submit"]', function(event) {
event.preventDefault();
var $form = $(this).closest('form'),
$input = $form.find('input');
$('#showSearchTerm').text($input.val());
closeSearch()
});
});body {
padding: 60px 0px;
}
.navbar-collapse {
position: relative;
padding-top: 30px !important;
max-height: 270px;
}
.navbar-collapse form[role="search"] {
position: absolute;
top: 0px;
right: 0px;
width: 100%;
padding: 0px;
margin: 0px;
z-index: 2;
}
.navbar-collapse form[role="search"] button,
.navbar-collapse form[role="search"] input {
padding: 8px 12px;
border-radius: 0px;
border-width: 0px;
color: rgb(119, 119, 119);
background-color: rgb(248, 248, 248);
border-color: rgb(231, 231, 231);
box-shadow: none;
outline: none;
}
.navbar-collapse form[role="search"] input {
padding: 16px 12px;
font-size: 14pt;
font-style: italic;
color: rgb(160, 160, 160);
box-shadow: none;
}
.navbar-collapse form[role="search"] button[type="reset"] {
display: none;
}
.navbar-brand {
position: relative;
z-index: 1;
}
@media (min-width: 768px) {
.navbar-collapse {
padding-top: 0px !important;
padding-right: 38px !important;
}
.navbar-collapse form[role="search"] {
width: 38px;
}
.navbar-collapse form[role="search"] button,
.navbar-collapse form[role="search"] input {
padding: 15px 12px;
}
.navbar-collapse form[role="search"] input {
font-size: 18pt;
opacity: 0;
display: none;
height: 50px;
}
.navbar-collapse form[role="search"].active {
width: 100%;
}
.navbar-collapse form[role="search"].active button,
.navbar-collapse form[role="search"].active input {
display: table-cell;
opacity: 1;
}
.navbar-collapse form[role="search"].active input {
width: 100%;
}
}<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button> <a class="navbar-brand" href="http://www.google.com">Brand Logo</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#" class="">Link</a>
</li>
<li><a href="#" class="">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#" class="">Action</a>
</li>
<li><a href="#" class="">Another action</a>
</li>
<li><a href="#" class="">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">Separated link</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">One more separated link</a>
</li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#" class="">Link</a>
</li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#" class="">Action</a>
</li>
<li><a href="#" class="">Another action</a>
</li>
<li><a href="#" class="">Something else here</a>
</li>
<li class="divider"></li>
<li><a href="#" class="">Separated link</a>
</li>
</ul>
</li>
</ul>
<form class="navbar-form" role="search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search"> <span class="input-group-btn">
<button type="reset" class="btn btn-default">
<span class="glyphicon glyphicon-remove">
<span class="sr-only">Close</span>
</span>
</button>
<button type="submit" class="btn btn-default"> <span class="glyphicon glyphicon-search">
<span class="sr-only">Search</span>
</span>
</button>
</span>
</div>
</form>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="alert alert-info" style="display: none;"> <strong class="">Alerts Dont Work on Bootsnipp!</strong> So when you hit enter or submit this form your result will show up in the green box below!</div>
<div class="alert alert-success" style="display: none;"> <strong class="">Your Result!</strong> <span id="showSearchTerm" class=""></span>
</div>
</div>
</div>关于jquery - Bootstrap 导航栏菜单 Logo 不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31232549/