在 Angular ui-select ( GitHub Link ) 中,如何自定义组标签?
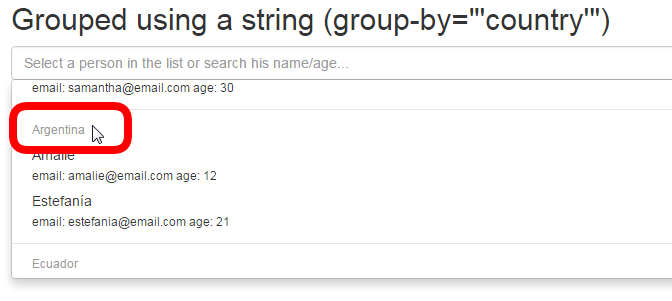
如图所示,列表按国家/地区分组,如何自定义组标签使其大于选择项?
<ui-select ng-model="person.selected" theme="bootstrap" ng-disabled="disabled" style="min-width: 300px;" title="Choose a person">
<ui-select-match placeholder="Select a person in the list or search his name/age...">{{$select.selected.name}}</ui-select-match>
<ui-select-choices group-by="'country'" repeat="person in people | propsFilter: {name: $select.search, age: $select.search}">
<div ng-bind-html="person.name | highlight: $select.search"></div>
<small>
email: {{person.email}}
age: <span ng-bind-html="''+person.age | highlight: $select.search"></span>
</small>
</ui-select-choices>
</ui-select>
例子修改自官方例子link .
提前致谢。
最佳答案
我简单地定位了通过标签绑定(bind)到组的 CSS 类,如下所示:
.ui-select-choices-group-label {
font-size: 20px;
}
可以看到更新后的Plunkr here
关于javascript - 如何在 Angular UI-Select 中自定义组标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34136194/