首先,我为提出一个可能被某些人视为基本问题但我自己学习的问题而道歉,当我遇到困难时,SO 对我有很大帮助,就像现在一样。
我有一个打开模式框的链接,然后我使用一些 JQUERY 和 ajax 来防止模式在用户提交表单后关闭
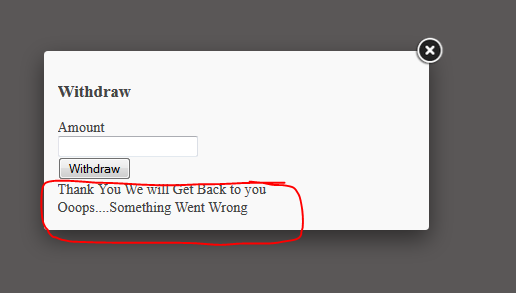
提交前的图片 1 表格

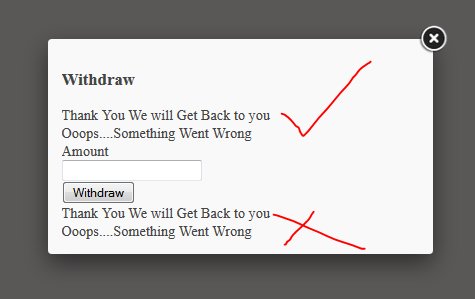
图片 2 之后提交

我的问题
在图像 1 中,圈出的文本不应在打开模式时显示。
根据表单提交的结果,应该显示 image2 中的文本,或者显示:
- 提交成功
- 提交失败
HTML 格式
<div id="inline3" style="width:400px;display: none;">
<h3>Withdraw</h3>
<form name="withdrawForm" action="" id="withdraw-form" method"post">
Amount<br /> <input type="text" name="amount" value="" /><br />
<input type="submit" value="Withdraw" name="withdraw" class="buttono" />
</form>
<div class="form-feedback">
Thank You We will Get Back to you
</div>
<div class="form-feedback">
Ooops....Something Went Wrong
</div>
<div>
JQUERY
$(function(){
$("#withdraw-form").submit(function(e){
e.preventDefault();
$form = $(this);
$.post(document.location.url, $(this).serialize(), function(data){
$feedback = $("<div>").html(data).find(".form-feedback").hide();
$form.prepend($feedback)[0].reset();
$feedback.fadeIn(1500)
})
});
})
可能值得一提的是我正在为模态框使用 fancy-box
如果有人能就如何修改我的代码以达到上述预期结果给我一点帮助,我们将不胜感激:
最佳答案
第一条消息显示的消息是由您的html代码引起的
<div class="form-feedback">
Thank You We will Get Back to you
</div>
<div class="form-feedback">
Ooops....Something Went Wrong
</div>
<div>
在表格之后。
并更改您的$feedback
$feedback = $('<div></div>').html(data)
关于javascript - 根据提交结果隐藏表单上的文本打开显示文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/31358709/