我正在编写一个应用程序,它在 <head> 中包含大约 12 个简短的 JS 文件。部分(我知道,我应该合并它们并在 <body> 结束之前移动它们;在生产中会到达那些部分)
问题是,当我尝试在 Chrome 中加载该应用程序时,一些文件会立即加载,而另一些则根本不会完成加载! Chrome 一直尝试加载 12 个 JS 文件,但从不呈现页面直到我点击“停止”。
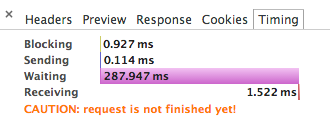
当我点击停止时,呈现 HTML 并且 JS 文件失败,如下图所示:

请注意,不同的 JS 文件在每次尝试时都会失败!每次卡的不是同一个文件!
检查失败文件的 header 显示“警告:请求尚未完成”。文件有时会卡在“正在接收”状态好几分钟!

现在这是有趣的部分,点击停止后,如果我将注意力集中在 omnibar 上并按 enter,所有 JS 文件立即加载并且应用程序运行正常!
在服务器端,我使用 Apache、PHP 和 MySQL。我在 Apache 中配置错误了吗?
2 天后的状态:zilch,没什么,nada,这让我抓狂。我试过从不同的机器运行代码,尝试过更改 apache 缓存设置并更改了 javascript 中的无数东西,但没有任何效果。最糟糕的是没有人能指出问题出在哪里!
最佳答案
一种可能是您启用了 Keep-Alive 但它没有正常工作。我以前见过这个。浏览器建立与服务器的最大连接数(通常为 6 个)以下载前几个文件(CSS、JS 等),然后这些连接在超时之前不会被释放。我的症状与您的不完全相同 - 超时为 20 秒,之后所有内容将以 6 为一组加载 - 但这仍然可能是原因。
在您的 Apache 配置中(在大多数系统上是 httpd.conf),查找 KeepAlive 行(如果缺少则添加它)并将其设置为 Off。
关于javascript - Chrome 只是没有完成加载 JS 文件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25847083/