
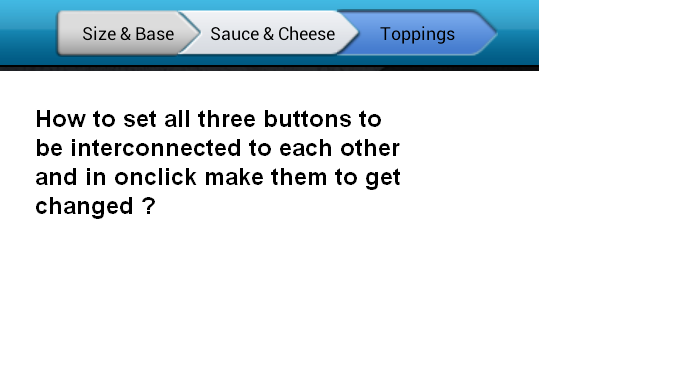
如何设置按钮如上图。在ios中它被称为面包屑样式。
我尝试将按钮放置在相对布局中,中间一个按钮,两侧两个,但所有按钮之间仍然存在间隙,并且在不同的设备中看起来非常糟糕。
以下是我的 xml 文件:
<RelativeLayout
android:id="@+id/TBtnLayout"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:background="@drawable/title_bar">
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/left_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/center_btn"
android:background="@drawable/s_unsel_btn">
</ImageButton>
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/center_btn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:background="@drawable/c_unsel_btn">
</ImageButton>
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/right_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/center_btn"
android:background="@drawable/t_sel_btn">
</ImageButton>
</RelativeLayout>
最佳答案
您是否尝试过使用负边距?像这样:
<RelativeLayout
android:id="@+id/TBtnLayout"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:background="@drawable/title_bar">
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/left_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginRight="-10dip"
android:layout_toLeftOf="@+id/center_btn"
android:background="@drawable/s_unsel_btn">
</ImageButton>
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/center_btn"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_centerVertical="true"
android:layout_centerInParent="true"
android:background="@drawable/c_unsel_btn">
</ImageButton>
<ImageButton
android:contentDescription="@string/btn_desc"
android:id="@+id/right_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="-10dip"
android:layout_toRightOf="@+id/center_btn"
android:background="@drawable/t_sel_btn">
</ImageButton>
</RelativeLayout>
您可以调整这些值,直到它适合您为止。
关于Android 布局,按钮相互重叠,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/11222692/