希望我在这里不是很厚,但我无法将 TextView 的基线与 ConstraintLayout 中的指南对齐。指南似乎没有基线,这很烦人。有谁知道我如何实现这一目标?这是一些不起作用的布局 xml(在 ConstraintLayout 中):
<TextView
android:id="@+id/textToAlignBaseline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:maxLines="1"
android:paddingRight="6dp"
android:textAppearance="@style/TextStyles.Body"
app:layout_constraintBaseline_toBaselineOf="@+id/guidelineBottomMargin"
app:layout_constraintLeft_toLeftOf="parent" />
<Button
android:id="@+id/buttonToAlignBottom"
android:layout_width="wrap_content"
android:layout_height="39dp"
android:layout_marginRight="20dp"
android:background="@drawable/selector_button_bg"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text="@string/clickme"
android:textAppearance="@style/TextStyles.Body"
app:layout_constraintBottom_toTopOf="@+id/guidelineBottomMargin"
app:layout_constraintRight_toRightOf="parent" />
<android.support.constraint.Guideline
android:id="@+id/guidelineBottomMargin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_end="20dp" />
最佳答案
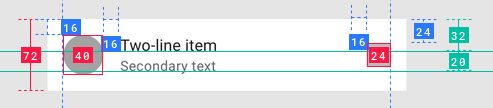
当我尝试根据 Material Design 实现两行列表时,我遇到了这个问题,其中“两行项目”基线应距顶部 32dp:
它看起来像一个普通的 View 或 Guideline 没有基线,因为它从 getBaseline 返回 -1。所以我最终得到的是使用这样一个不可见的 TextView:
<TextView
android:id="@+id/guideline"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="32dp"
android:textSize="0sp"
android:visibility="invisible"
app:layout_constraintTop_toTopOf="parent" />
然后使用 app:layout_constraintBaseline_toBaselineOf="@id/guideline" 将另一个 View 与其对齐。
关于android - 将 TextView 的基线与约束布局中的指南对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47529824/