我有一个简单的待办事项列表应用程序,我想为 Storyboard 中的每个自定义表格 View 单元格设置约束。
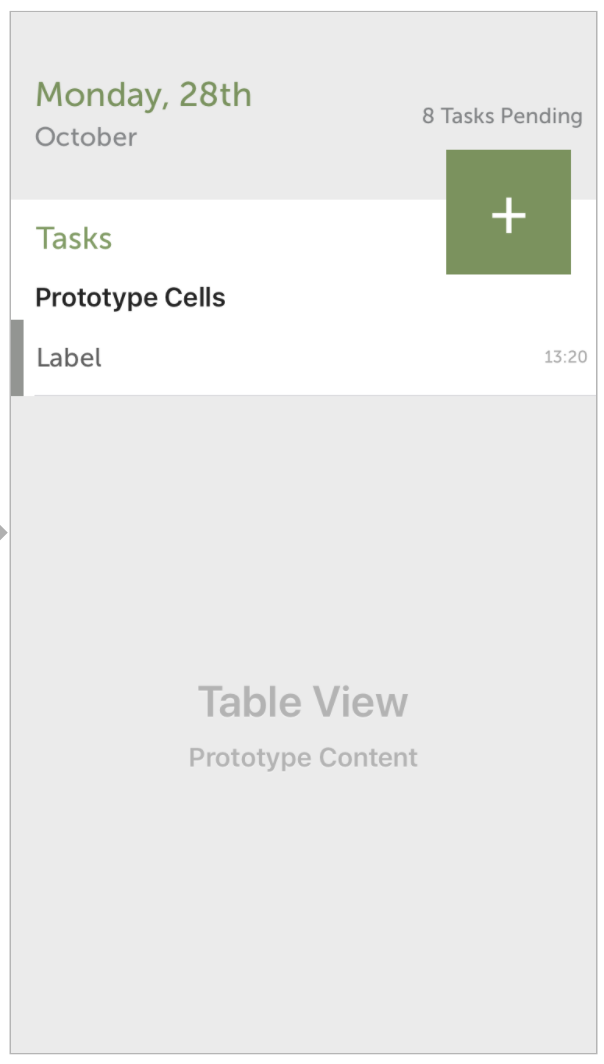
左边是图片 View ,中间是主标签,右边是时间。
在这张图片中,标签和 TextView 应该这样排列

但是,当我添加看起来正确的约束时,实际的应用程序看起来像这样:

我不确定发生了什么,如果有人能告诉我要添加哪些约束,那么将不胜感激。我还将调整单元格大小以适应更多内容
谢谢:)
最佳答案
最简单的方法是将所有元素放入水平 UIStackView 中。看看下图中的 ThirdCell。
这是这个解决方案的三个关键点。
- 设置左侧
UIView的恒定宽度。如果您使用UIImage,则可能没有必要。 - 将右侧
UILabel的水平内容拥抱优先级设置为必需 (1000)。 - 将中间
UILabel的行数设置为0。

关于ios - Swift,Tableview 约束行为不正常 - Xcode 9,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/47085441/