在学习内容拥抱优先级时,我想到了一个奇怪的场景,我使用了 2 个标签,1 个绿色和 2 个蓝色。
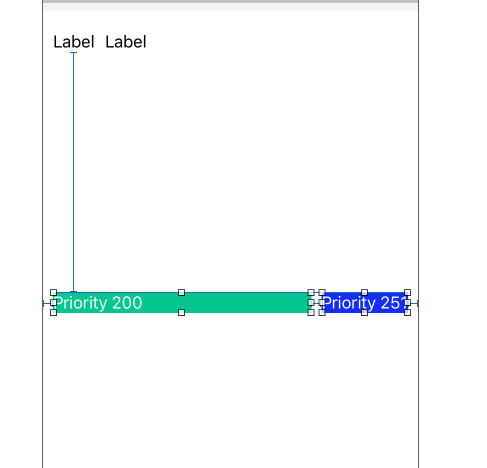
这些标签的内容拥抱优先级是这样的
绿色 - 水平拥抱优先级 200
蓝色 - 水平拥抱优先级 251
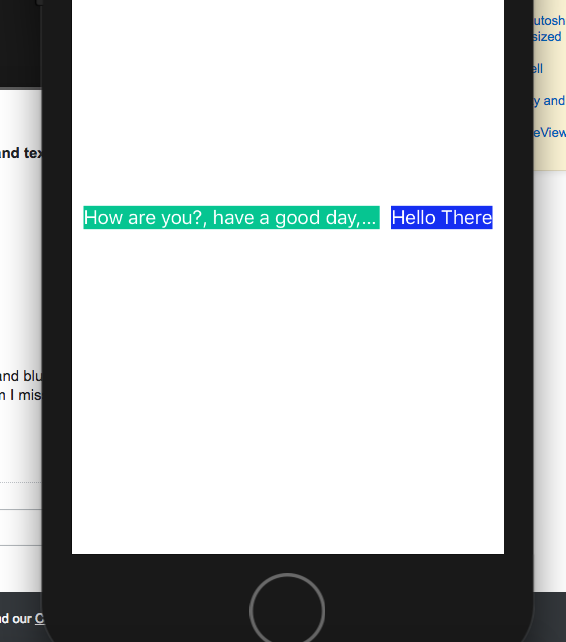
Green.text = "你好"
Blue.text = "How are you?, have a good day, 大文本

此处绿色标签文本被截断,蓝色标签显示全文。
现在的问题是,当我尝试反转标签和文本的优先级时,它的工作方式与上面不同。
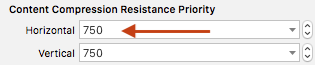
现在是新的优先级
绿色 - 水平拥抱优先级 251
蓝色 - 水平拥抱优先级 200
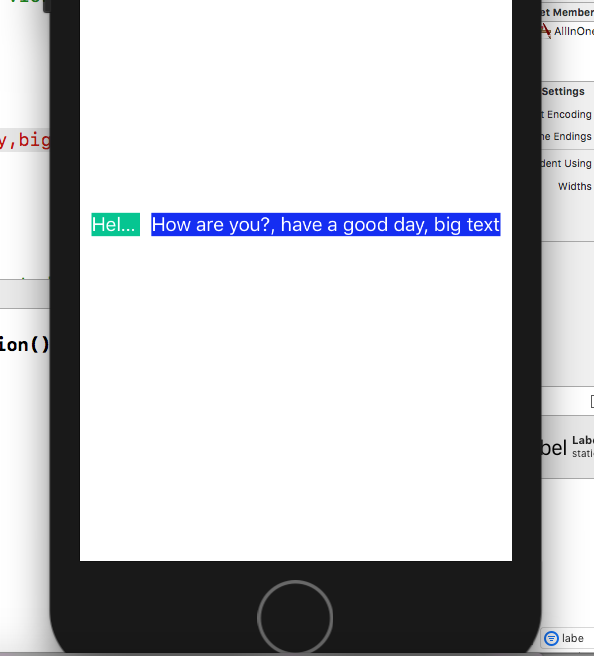
Green.text = "How are you?, have a good day, 大文本
现在我觉得绿色应该显示所有文本而不是截断它,蓝色应该被截断。但它没有发生,我想知道为什么这不起作用?我是否遗漏或遗漏了对这个概念的解释?
如有错误请指正。谢谢
最佳答案
关于ios - 内容拥抱优先级与自动布局的行为不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52641684/