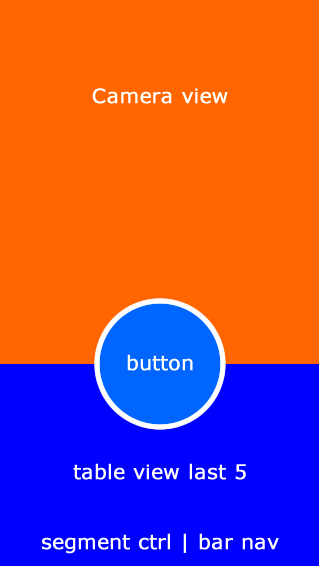
我正在尝试制作这个简单的 UI
现在 orange 和 darkblue 是简单的两个 View (darkblue 将有一个嵌套的 tableview),但是我如何用一些简单的动画制作按钮?我应该使用 CALayer 还是可以使用 Interface Builder?
最佳答案
我会通过代码来完成:
let button2 = UIButton()
button2.frame = CGRectMake(0, 0, 100, 100)
button2.layer.borderColor = UIColor.whiteColor().CGColor
button2.layer.borderWidth = 2
button2.layer.cornerRadius = 50
button2.setTitle("button", forState: .Normal)
button2.backgroundColor = UIColor.blueColor()
button2.addTarget(self, action: "buttonAction", forControlEvents: .TouchUpInside)
button2.setTitleColor(UIColor(red: 233/255, green: 64/255, blue: 87/255, alpha: 1), forState: UIControlState.Normal)
self.view.addSubview(button1)
关于ios - 如何用swift添加一个圆形按钮?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34285157/